
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 27

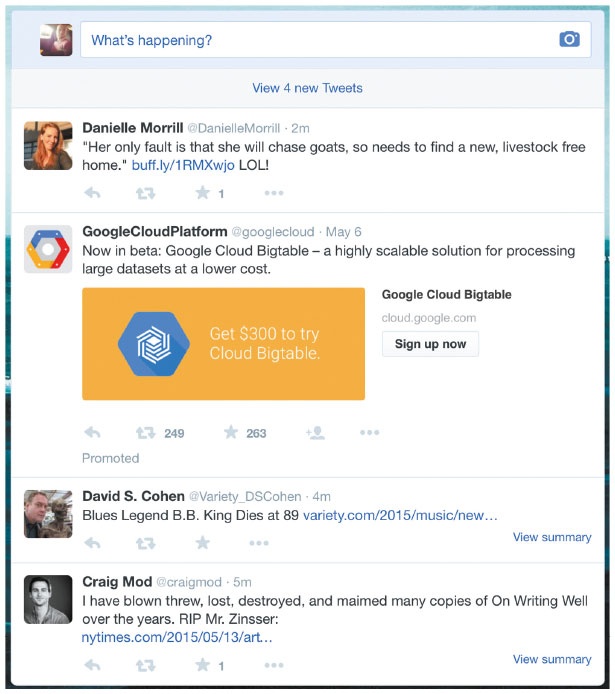
Обратите внимание, что заметки Дорси о потенциальных опциях так и не попали в итоговую версию интерфейса. И заглянув в прошлое, можно увидеть, что даже спустя десять с лишним лет Twitter сохранил основные идеи первоначальных эскизов Дорси (рис. 4.8). 
Рис. 4.8. Twitter и спустя десять с лишним лет сохранил основные идеи первоначальных эскизов Дорси В конечном итоге подробное описание интерфейса продукта до создания первого пикселя дает вам огромное преимущество: вы получаете возможность проредить неудачные идеи без финансовых потерь. На самых ранних этапах вы также можете воплотить в жизнь такой крайне важный элемент интерфейса, как его фактическую копию. Признаки хорошего интерфейса
В начале работы над интерфейсом со слов есть бесспорный плюс: они задают тон вашему продукту, особенно если вы предварительно изучили свою целевую аудиторию. Первые слова — фундамент, на котором будет выстроен ваш интерфейс. Поэтому их нужно подбирать очень тщательно. Джон Траутман из Canary отметает любые попытки вставить на этом этапе текст-заполнитель вроде Lorem ipsum (и даже мой любимый Riker ipsum с цитатами капитана Райкера из «Звездного пути», как бы сильно того ни хотелось) [87]: Я записываю текст, который действительно появится на экране. Это гораздо эффективнее, чем ввести Lorem ipsum, шаблон заголовка и тому подобное. Я размещаю реальный контент, и поэтому впоследствии мне не приходится выбирать шрифт и его размер — все уже будет готово. Ниже я перечислю четыре общих принципа, которые позволяют убедиться, что копирайтинг начат правильно. КТО ВАША АУДИТОРИЯ? Кто использует ваш продукт? Пользователям удобно работать с ним на любом экране? Они знакомятся с вашим продуктом впервые или давно о нем знают? Они используют его бесплатно или за деньги? Прибегайте к сленгу, к особому языку, на котором говорят ваши клиенты, чтобы завоевать их расположение. Какие слова и термины они с легкостью распознают? Не стоит путать свой профессиональный сленг и сленг клиентов. Шутливые названия проекта, коды ошибок, аббревиатуры, шутки для своих не имеют отношения к интерфейсу продукта. Ваша задача — сделать его понятным для аудитории, а не для себя. В КАКОМ ТОНЕ ВЫДЕРЖАН ТЕКСТ? Правильная текстовка интерфейса не должна содержать в избытке внутреннюю терминологию и технические нюансы и быть трудной для понимания. Ее задача — помогать клиентам, прощать им их ошибки и доносить информацию так, чтобы было очевидно, хорошая она или плохая. Ваш продукт предназначен для брокеров? Девочек-подростков? Писателей? Обеспокоенных экологией женщин средних лет? Тон текста должен соответствовать его аудитории. Юмор, серьезность, сухость и любая иная тональность должны быть к месту. И наконец, главное, что необходимо донести до потребителей: ваш продукт гарантирует решение тех задач, для которых он был разработан. КАКОВ КОНТЕКСТ? Это главная страница? Форма регистрации? Раздел с настройками? Экран, который пользователь видит впервые? Политика доставки товара? Ответ на действие пользователя? Правильный текст интерфейса создается с учетом того, в каком контексте его читают пользователи, и предоставляет им всю информацию, чтобы они могли принять решение, какое действие совершить следующим (или не совершить). Поэтому постарайтесь как можно более точно описать, какое решение на данный момент является для них наилучшим. Хороший текст учитывает контекстные ограничения. Например, СМС должны быть вежливыми, а общий объем текста не должен превышать 160 символов [88]. Самая точная аналогия, которую мне доводилось слышать, — это сравнение с работой редактора газеты. Ваша цель — создать краткий, точный и простой для понимания текст, описывающий любую ситуацию, с которой столкнется клиент, и сделать это так, чтобы пользователи знали, как им действовать дальше. НАСКОЛЬКО ВЫ ПОСЛЕДОВАТЕЛЬНЫ? Люди легко адаптируются, и ваши клиенты без труда приспособятся к особенностям вашего продукта. Поэтому последовательность играет важную роль. Вы можете «Войти», а затем «Выйти»? Для перехода на новый экран нужно нажать «Продолжить» или «Вперед»? Подтверждение сопровождается кнопкой «ОК», «Отправить» или «Принять»? Базовые команды должны быть одинаковыми для всех экранов продукта. По возможности, кнопки должны отражать действие, за которое они отвечают. Лучшие названия состоят из одного-двух слов, которые точно описывают результат нажатия на кнопку. «Отправить сообщение», «Сделать фото», «Оставить комментарий», «Позже» куда более информативны, чем безликое «Отправить». Учитывайте особенности сферы деятельности и региона использования вашего продукта. Например, если пользователи привыкли называть видеокамеру «камерой», то и вам следует называть ее именно так. Региональные особенности предъявляют к консистентности [89] свои требования. Существует разница между «ZIP-кодом» и «почтовым индексом», равно как и между штатом и областью. Обратите внимание, как отображаются даты: во многих странах сначала ставится день, а затем месяц. Для различных культур характерны разные нормы. В Великобритании, например, могут счесть оскорбительным избыток восклицательных знаков. Кто же знает об этом? Знать — ваша работа. В конце концов, бумага — единственное место, где вы можете позволить себе делать смелые эксперименты очень дешево. Написание текста интерфейса возвращает вас к реальности, поскольку следующий этап уже конкретизирует ваш продукт, превращая эти экраны в интерактивные прототипы, которые можно обсуждать с членами команды. Резюме
• Разработка интерфейса начинается со слов. Прежде чем вкладывать все свои силы и время в создание гениального пользовательского интерфейса, сначала спроектируйте возможные действия пользователя продукта в целом, а затем перечислите, что, по вашему мнению, должно быть представлено на конкретных экранах. • Создавая черновой вариант экрана, не стремитесь к высокой точности. Зафиксируйте свои мысли, сопроводив их эскизом, который позволит представить, как будет выглядеть интерфейс вашего продукта. Перечислите все элементы, которые могут оказаться на экране.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно