
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 25

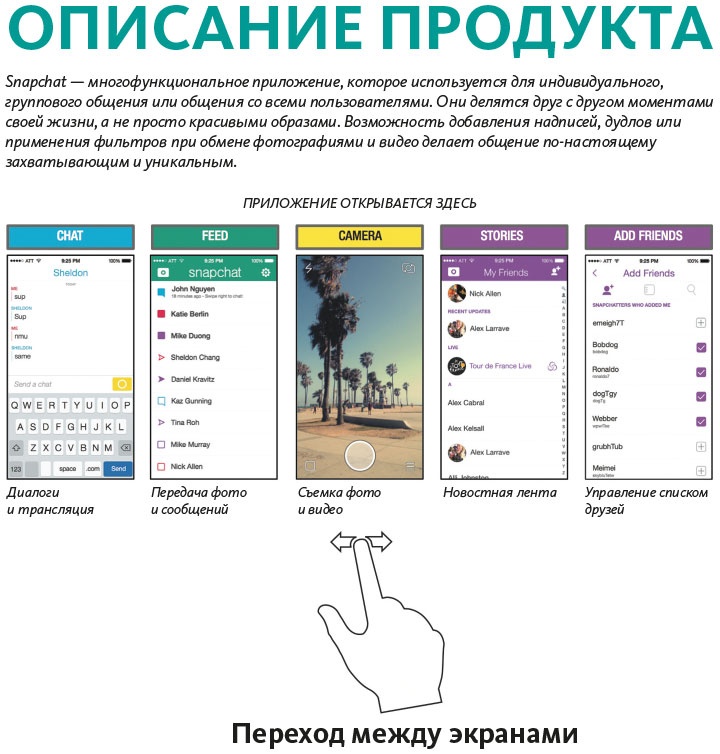
Например, сервис Snapchat известен тем, что первым экраном, который видит пользователь, служит камера. Каждый раз, когда кто-то запускает Snapchat, приложение открывает камеру. Все остальное — на втором плане: просмотр чужих фотографий, работа с настройками, добавление друзей. Все, что поощряет в первую очередь создание контента. Кроме того, формируются новые ожидания клиента, связанные с обменом фотографиями (рис. 4.2) [84]. 
Рис 4.2. Демонстрация возможностей Snapchat для бизнеса Как составить подобную схему? Как наиболее доступно изложить свои мысли в формате, понятном всей команде? Одна из самых уникальных методик, о которых я слышал — и которую активно использую сам, — была разработана Джоном Траутманом, сооснователем и главным креативным директором компании Canary. Canary разрабатывает и продает охранные системы и программное обеспечение, позволяющие не только увидеть, но и понять, что происходит у вас дома, где бы вы ни находились. На начальном этапе разработки Траутман отбрасывает визуальную составляющую и создает все схемы в текстовом редакторе TextEdit. Принцип его работы базируется на том, чтобы вместо анализа внешнего вида программы сосредоточить все внимание на содержании и задачах каждого экрана. Текстовое наполнение является важной частью дизайна, и такой подход позволяет Траутману одновременно создавать большую часть интерфейса. Я использую программу TextEdit как канву для создания контента, на которой я записываю то, что точно появится на странице или в приложении. Я упорядочиваю свои мысли именно в TextEdit без каких-то конкретных причин — сейчас мне удобно и привычно с ним работать, — но изначально ограничения формата вынуждали меня думать не о визуальных элементах продукта, а прежде всего о его контенте. Это удобный способ работать в команде и сравнивать результаты составленных коллегами сценариев. Мы использовали [пустые текстовые HTML-файлы] для работы с остальными членами команды, чтобы удостовериться, что мы хотим видеть этот контент на наших страницах. Как только мы добились правильного содержания, нам не составило труда превратить текст в HTML-прототип, при этом нам не пришлось его стилизовать. Затем мы провели проверку: переходили по ссылкам, чтобы убедиться в правильности и логичности последовательности действий и структурированности информации, и только после этого увеличили точность данных. Траутман понял, что подобный подход позволяет быстро определить, насколько страница или участок сценария перегружены информацией. TextEdit приучает к линейности. Начинаешь задумываться о важности информации: какие данные и в какой последовательности необходимо сообщить, нужно ли распределять контент между несколькими страницами или сценариями. Расставляешь приоритеты и в соответствии с ними структурируешь контент. Отсекаешь всю ненужную информацию, делаешь фразы более короткими и емкими и начинаешь переорганизовывать данные. Это основа моего рабочего процесса, и я делаю это все время. Сценарии призваны дать ответы на несколько вопросов: • Какая последовательность действий позволяет клиентам решить свои задачи? • Как они решат эти задачи? • Что произойдет после? • Есть ли потенциальные затруднения? Как происходит взаимодействие? Рисунки? Диаграммы? Интеллект-карты? Возможно, метод Траутмана вам не подходит из-за минималистичности или недостаточной визуализации. Кейтлин Фридсон, работая менеджером продуктов для мобильных устройств в компании Care.com, использовала карты сценариев при обсуждении новых продуктов с продуктовыми дизайнерами и разработчиками (рис. 4.3). 
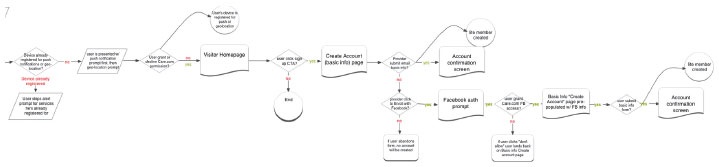
Рис. 4.3. Карта сценариев, которую использовала Кейтлин Фридсон, работая над продуктом для Care.com «Важно, чтобы информация быстро доходила до разработчиков, — говорит Фридсон. — Кроме того, необходимо как можно более тщательно проанализировать особенности продукта, этапы работы над ним, чтобы не выпустить полуфабрикат. Это позволяет избежать множество ошибок». Кейтлин Фридсон не позволяет сиюминутному страху, что пользователи могут не принять продукт, стать препятствием для проработки всех нюансов новой фичи. Разработчики учитывают, что будут действовать в границах определенного итерационного цикла. Например, в Care мы создавали сценарий платежей между физлицами. Мы знали, в какую систему мы интегрируемся и еще о 4–6 кейсах использования, над которыми нам предстоит работать. Мы дали нашим специалистам время на изучение и даже кодирование данных сценариев: интеграцию с API, тестирование и так далее. Помимо прочего, это позволило нам найти ответы на возможные вопросы, не прописанные в спецификации продукта. Иными словами, Фридсон использует сценарии, чтобы разработчики мыслили более конкретно: Забудьте о дизайне и перейдите к областям, которые разработчики сразу могут начать прорабатывать с точки зрения бэкенда. Обсуждение подобных вопросов легко проводить с использованием описанных сценариев, где в соответствующих сегментах отображаются все возможные ситуации, которые могут произойти с пользователем. Например, что мы можем сделать в случае, если не принимается карта? Если разработчику не удалось до мельчайших деталей продумать каждое состояние экрана, будь то загрузка или ошибка, это не означает, что никто не должен знать, над чем вы работаете. Пользовательские сценарии Фридсон, предполагающие возможность внесения изменений, позволяют компаниям продвигаться вперед, даже если не все аспекты окончательно проработаны. Диогенес Брито, продуктовый дизайнер компании LinkedIn, использует этап проектирования сценариев прежде всего для себя, чтобы ничего не упустить: В своем блокноте, который я всегда ношу с собой и который, я думаю, является важным инструментом в арсенале любого дизайнера, я создаю что-то вроде интеллект-карты с перечислением всех требований, всех потенциальных проблем и связанных с ними вопросов — словом, всей той информации, которую мы должны держать в уме в процессе разработки дизайна. Я изучаю все возможности, и в результате в моем блокноте проступают очертания информационной архитектуры. Это комплексная категоризация. Что будет, если мы представим эти данные в той или иной категории?
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно