
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 26

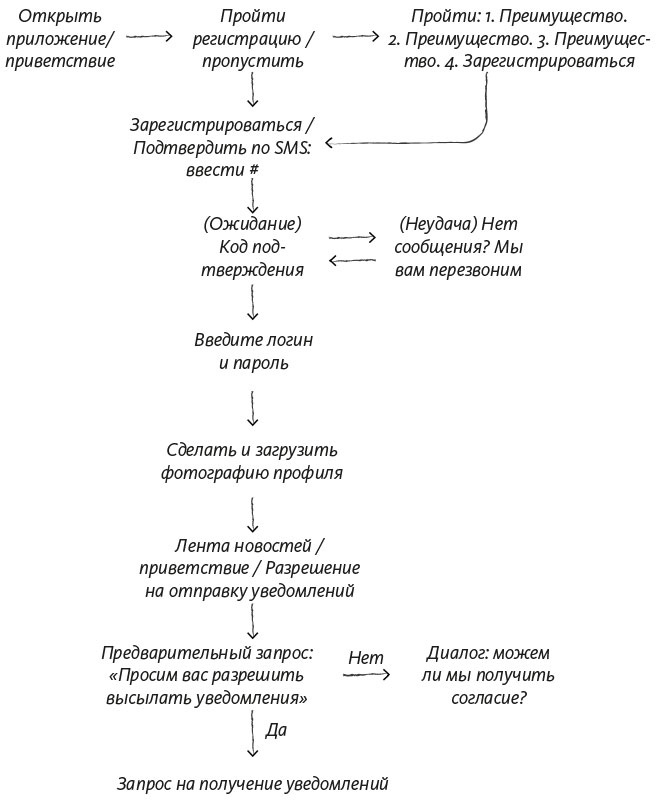
В работе над своими проектами я предпочитаю использовать метод Джоан Роулинг: набросать на листе бумаги текст и соединить его стрелками. Как и в случае с Брито, я делаю это прежде всего для себя. Это отличный способ организовать свои мысли и рассмотреть все возможные варианты развития событий. Вот, например, схема, которую я нарисовал, разрабатывая один из мобильных продуктов (рис. 4.4). 
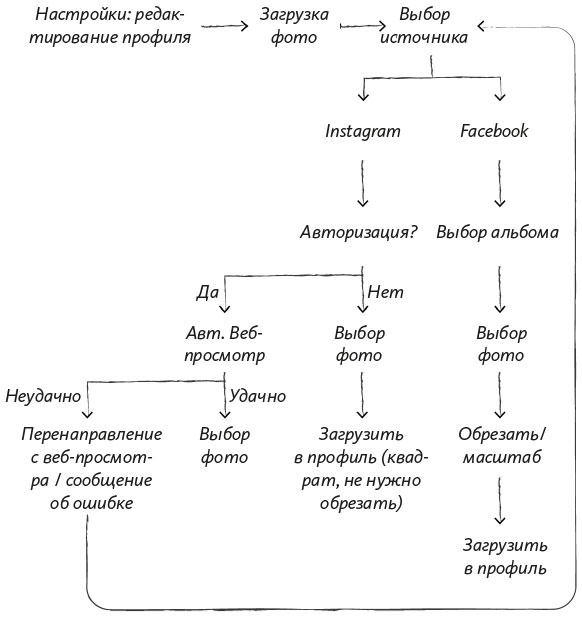
Рис. 4.4. Схема, которую я набросал, работая над одним из мобильных продуктов Подобная схема позволяет мне обозначить основные детали и необходимые функции для каждого экрана. После этого я могу приступить к их тщательной проработке и лишь затем приступать к описанию особенностей каждого из них. Обратите внимание: в верхней части схемы я хотел отметить три преимущества, но на тот момент еще не определился с выбором, поэтому не стал останавливаться на них подробно. Ниже представлена схема, учитывающая несколько дополнительных возможностей, например загрузку фотографий для профиля из двух возможных источников. Например, что, если вы выберете Instagram? А если Facebook? А если вы еще не зарегистрированы в Instagram или произойдет ошибка авторизации (рис. 4.5)? 
Рис. 4.5. Более детализированная схема позволяет увидеть возможность повторного использования некоторых сегментов, что упрощает процесс разработки В этой технике меня привлекает возможность легко заметить, где и когда вновь использовать элементы сценария. Например, если я попытаюсь войти в Instagram, но неправильно введу логин, меня перенаправят в раздел «Выбор источника», выдав сообщение об ошибке. Следующим шагом я предпочитаю встретиться с ведущим разработчиком, чтобы совместно проработать дальнейшие действия. На этом этапе мы вычеркиваем, переставляем местами и добавляем элементы, руководствуясь соображениями удобства для пользователя и своими техническими возможностями. Иногда, если это необходимо, мы составляем еще более точную схему, подобную схеме Кейтлин Фридсон, представленной на рис. 4.3. Как правило, мы это делаем для того, чтобы распространить схему среди сотрудников компании. Итак, мы рассмотрели картину в целом, но как насчет отдельных экранов? Создание экранов
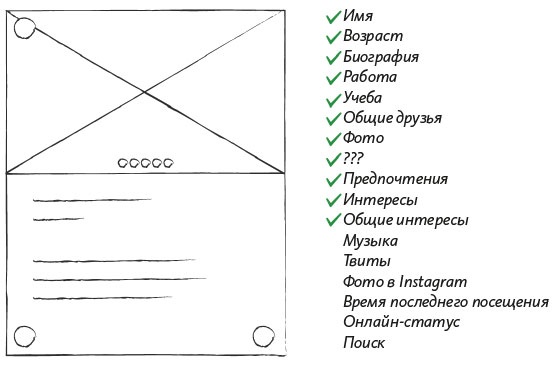
Проработка особенностей каждого экрана — один из самых важных этапов в создании пользовательского интерфейса. Так, Джеф Раскин в «Интерфейсе» писал: «С точки зрения потребителя именно интерфейс является конечным продуктом». Причина, по которой следует подготовить основные схемы продукта как можно раньше, заключается в том, что каждый экран существует внутри контекста. Удачные экраны интерфейса — те, которые учитывают предшествующие и последующие экраны. Что нужно сделать, чтобы выполнить все требования, необходимые для создания удачного экрана? Прежде всего, не бояться. Эрнесту Хемингуэю приписывают фразу: «Первый черновик — всегда дерьмо» [85]. Райан Шерф, продуктовый дизайнер компании Quirky, согласен с этим высказыванием. «Эскизы (скетчинг) — это суперважно. Не бывает плохих идей. Когда мы обдумываем варианты и отбрасываем некоторые из них, необходимо, чтобы вся команда понимала, что плохих идей не существует и что кто-то должен высказать идею первым, пусть даже она, как правило, оказывается самой худшей». Представьте, что ваш экран — это холст, на котором можно изобразить все что угодно. Подобно тому, как Джоан Роулинг использовала лист бумаги, чтобы разветвить сюжет своего романа, попробуйте записать и сразу отмести все безумные, идиотские, невозможные или смехотворные идеи. Перечислите все, что, по вашему мнению, должно быть представлено на конкретном экране вашего продукта. Например: • Информация о пользователе (имя, возраст, биография, должность и т. д.) • Элементы коммуникации, такие как список друзей, интересов или посещенных мест, которыми можно поделиться с другими людьми • Фотографии, видео, иные мультимедиа • Главные и второстепенные действия, которые может выполнить пользователь По сути, перечень должен включать все позиции, которые позволят продукту успешно удовлетворить ожидания пользователей, а именно: подсказать им, какие действия им следует предпринять, и предоставить всю необходимую информацию, чтобы они могли легко принимать решения. Хорошо, если здесь же вы сделаете набросок, дающий представление о дизайне вашего интерфейса. Например, на рис. 4.6 можно увидеть список потенциальных элементов гипотетического профиля, который я составил, работая над одним из продуктов. Я перечислил все позиции, которые я мог бы туда включить, и нарисовал эскиз, чтобы видеть их расположение. 
Рис. 4.6. Перечень элементов интерфейса для каждого экрана Учтите, я перечислил элементы интерфейса в произвольном порядке, просто чтобы отметить важные компоненты отображаемого на экране контента. Этот метод позволяет сразу же отсеять любые безумные идеи. Достаточно изложить все, что пришло вам на ум, и критически оценить свои записи. В реальном мире у вас есть массив данных для загрузки информации и ограничения по формату: рабочий стол, iPhone, Android и т. д. Какие основные элементы интерфейса вам необходимо сохранить? Что именно требуется для того, чтобы экран был идеальным? Мы обсудим идеальный вид экрана в главе 6, и как раз сейчас вы создаете его от руки. В основе идеального экрана всегда лежит основная цель продукта. Задайте вопрос: какие компоненты исключить как не соответствующие функциям этого экрана? В истории интернета можно найти превосходный пример первоначального концепта — это Twitter Джека Дорси (рис. 4.7) [86]. В 2006 году Дорси нарисовал компоненты интерфейса, которые легко узнаются и сегодня. Ему удалось определить ключевые элементы (какими бы очевидными они ни казались), соответствовавшие предназначению продукта. 
Рис. 4.7. Один из набросков Джека Дорси, изображающий возможный вид экрана Twitter
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно