
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 55

На самом деле это просто. Подражание реальной жизни помогает нашему мозгу лучше понять, что происходит. Это «иллюзия жизни». Кстати, именно так [170] называется самая большая книга об анимации. Ее авторы — аниматоры компании Disney Олли Джонстон и Фрэнк Томас [171]. Эти два парня — легенды. Томас присоединился к Disney в 1934 году, а Джонстон — в 1935 году. Они работали с самим Уолтом и анимировали множество персонажей: от Белоснежки до Спасателей. Их книга стала итогом 50 лет работы аниматорами в Disney. Опираясь на опыт работы над 23 анимационными фильмами, они сформулировали «12 принципов анимации» [172]. В чем же их цель? В том, чтобы отразить эмоции и подчеркнуть индивидуальность персонажа. Результат? Правдоподобное движение на экране и персонажи, которые казались реальными и, как следствие, стали запоминающимися (рис. 7.30). 
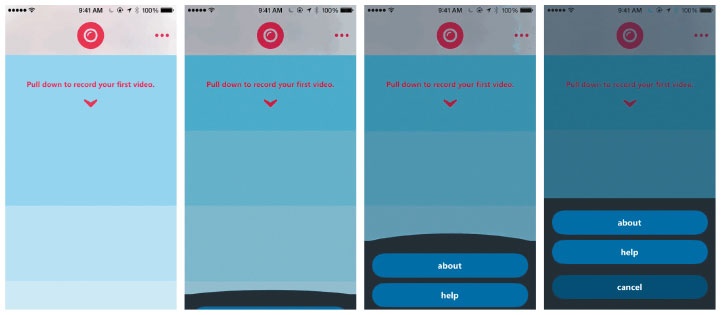
Рис. 7.30. Белоснежка оживает благодаря невинным радостным движениям Движение помогает сделать продукт запоминающимся и более удобным в использовании. Это довольно мощная комбинация. Давайте рассмотрим несколько принципов анимации и проанализируем, какую роль они играют в создании продуктов. ЗАМЕДЛЕНИЕ И УСКОРЕНИЕ Джонстон и Томас написали, что важно повторять реалистичное движение, и назвали это принципом «замедления внутрь и наружу». Этот принцип аналогичен компьютерной версии «легкий вход и легкий выход» [из анимации]. Для движения объектов в гравитационном поле Земли характерны периоды ускорения и замедления. Смысл этого явления для анимации в том, что у начальной и конечной позиции должно быть больше кадров, а в середине — меньше. Дополнительные кадры смягчают действие в начале и конце, чтобы имитировать реалистичное движение. Этот принцип можно использовать, чтобы передать эмоции — например, для создания комического эффекта замедление и ускорение можно сделать короче, а чтобы привнести элемент неожиданности, сделать движение мгновенным. Приложение Qik (Skype) (рис. 7.31) — отличный пример добавления в пользовательский интерфейс компонента с воображаемой массой. Моделируемое сопротивление дает ощущение веса, которое не удивляет человека, когда появляется меню. Кроме того, по вектору движения понятно, где оно возникло. 
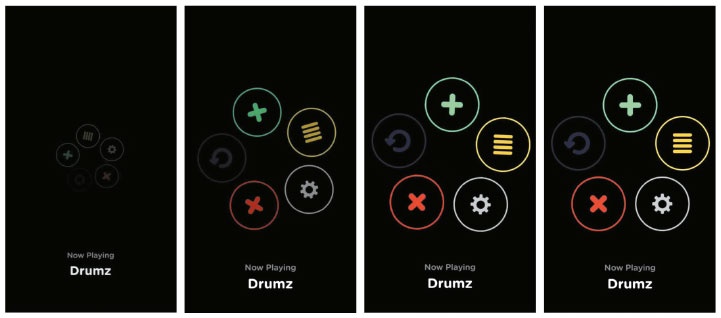
Рис. 7.31. Приложение Skype Qik в движении Обратите внимание, что происходит в финале заставки, презентующей меню: небольшое перекрытие и втягивание. Этот дополнительный элемент анимации называется следование и нахлест. Он был создан, чтобы показать, что даже если персонаж изменит направление, ничто сразу не остановится. Волосы, одежда, оружие и даже огромные уши по инерции продолжают движение в направлении изначального вектора. Мы можем использовать эту технику, чтобы добавить немного индивидуальности продукту, подчеркивая при этом направление, в котором движется элемент пользовательского интерфейса. Но самое главное, с его помощью можно обучать клиентов предвидеть появление новой кнопки в меню. Мне очень нравится, как этот принцип был представлен в меню Keezy (рис. 7.32). 
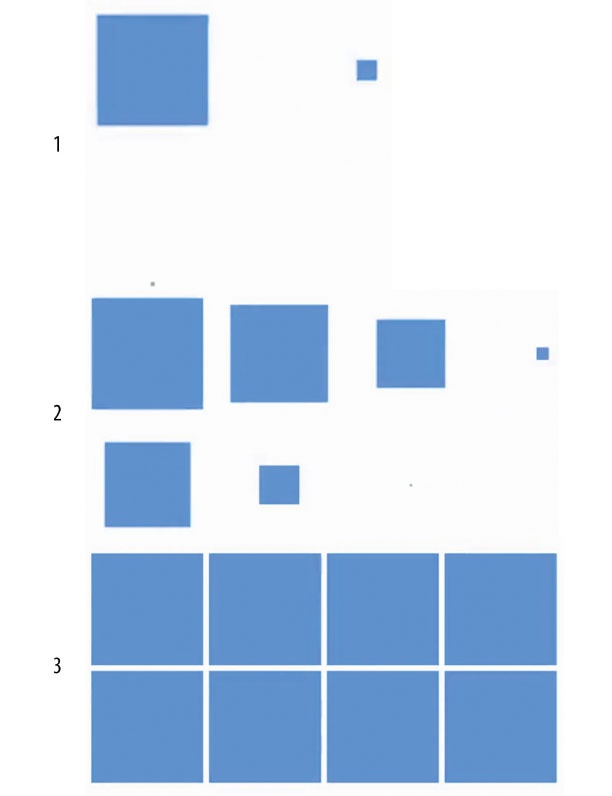
Рис. 7.32. Keezy использует «следование и нахлест» ПОСТАНОВКА Постановка — это принцип анимации, с помощью которого аудитории сообщают, что именно является самой важной частью истории в той или иной сцене. Поясняя этот принцип, Джонстон и Томас подчеркивают, что время аниматора, чтобы сообщить, что достойно внимания аудитории, ограничено. И постановка используется как инструмент, чтобы направить внимание аудитории на основной сюжет или его идею. Я интерпретирую этот принцип двумя способами. Быть конкретным. Не тратить слишком много времени на анимацию элементов пользовательского интерфейса в поле зрения. На собственном опыте я понял, что любая анимация дольше 0,2 секунды ощущается как слишком длинная. Двигаться должно только то, что имеет значение. Отвлечение клиента слишком большим количеством элементов в поле зрения только умаляет эффект. В руководстве по дизайну от Google — Google Material Design — есть отличный пример, воплощающий этот принцип, — «Иерархическая синхронизация» [173] (рис. 7.33). 
Рис. 7.33. Какая часть этой истории самая важная? Иерархическая синхронизации Google воплощает принцип анимационной «постановки», чтобы обозначить приоритет Он показывает, как можно использовать движение, чтобы подчеркнуть, какое из изображений на экране самое важное. Второстепенные и третьестепенные варианты тоже присутствуют, но не привлекают внимания. Ваш взгляд уже находится на том, что по определению анимации будет главным элементом в сетке. Движение — довольно захватывающая перспектива в продуктовом дизайне. И еще более захватывающей ее делает состояние наших инструментов, ведь даже с Quartz Composer, Framer.js, InVision или Keynote по-прежнему очень трудно создать полностью оригинальную анимацию и переходы, соответствующие цели продукта. Другими словами, все-таки очень трудно создать оригинальную анимацию, которая не мешала бы сценариям, существующим в продукте. Но, руководствуясь 12 принципами анимации, можно сократить время, потраченное на пробы и ошибки, и сосредоточить свои усилия на движении. Вот что говорит об этом Джонатан Бадин: Как и многие другие, в последние годы я постоянно использовал 12 принципов анимации. Я не претендую на статус эксперта, но это великая вещь, которую нужно всегда иметь в виду, если хочешь оживить взаимодействие. Мне ничуть не повредила любовь к Disney. Резюме
• Все мы люди, и все мы реагируем на скорость, эстетику, индивидуальность и движение. Лучшие продукты сначала решают проблему, а затем создают незабываемый опыт, который и определяет человеческие отношения.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно