
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 42

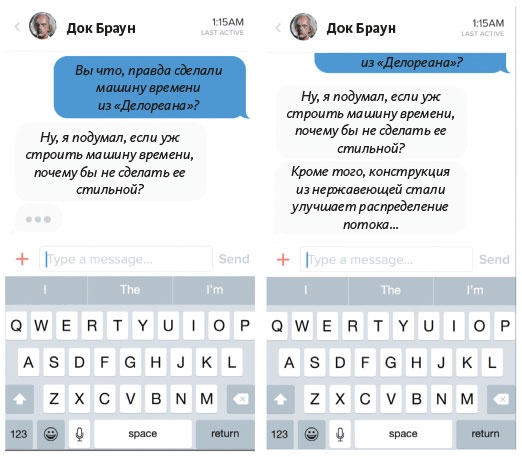
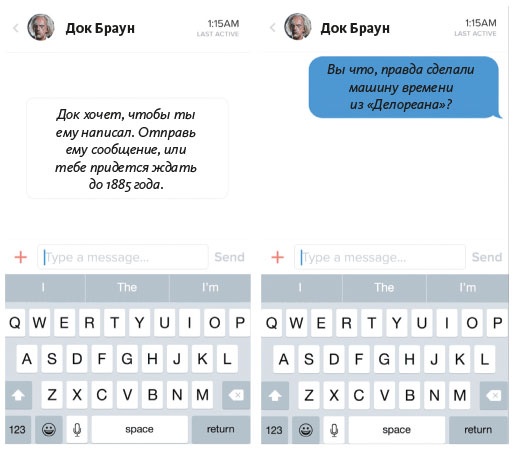
Рис. 6.29. Переход из пустого состояния в промежуточное Но что происходит с этим состоянием, когда кто-то отправляет сообщение? Нам нужно аккуратно перейти с пустого слоя в промежуточный. В данном случае промежуточное состояние наступает, когда Марти отправляет Доку первое сообщение. Давайте перейдем к моменту, когда Док ему отвечает (рис. 6.30). Он уже отправил одно сообщение, но разговор еще не закончен! Поэтому появляется индикатор набора текста, еще одна форма состояния загрузки. 
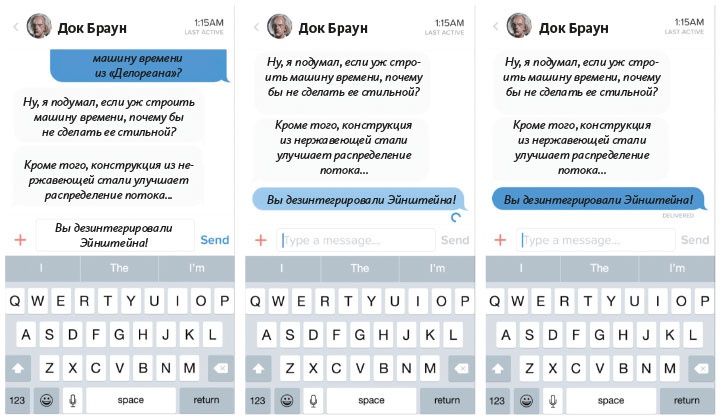
Рис. 6.30. Состояние загрузки (в данном случае отображенное в виде индикатора набора текста) и переход к новому входящему сообщению После того как один из собеседников отправляет сообщение, индикатор набора текста пропадает, а вместо него появляется новый текст, который подвигает старые вверх. Но что будет, если Марти захочет ответить (рис. 6.31)? Для начала нам нужно показать готовность приложения к работе, когда текст будет введен в поле. Обратите внимание, что кнопка «Отправить» из серой (неактивное состояние) превратилась в синюю (активное состояние). Затем, после отправки сообщения, возникает еще одно состояние загрузки. В это время сообщение выглядит тусклым, потому что оно еще не доставлено. Наконец пометка «Доставлено» сообщает отправителю, что его действия увенчались успехом. 
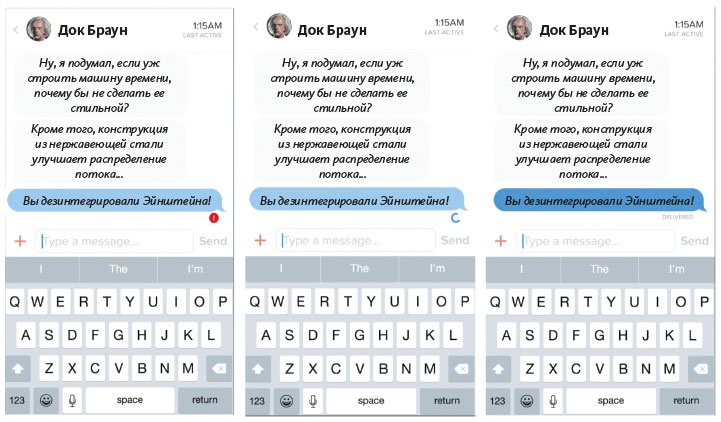
Рис. 6.31. При отправке сообщения меняется состояние кнопки «Отправить», затем происходит переход в состояние загрузки, а затем подтверждается доставка 
Рис. 6.32. Повторная попытка отправить сообщение. Обратите особое внимание на выход из состояния ошибки Что произойдет, если наше сообщение не будет доставлено (рис. 6.32)? Экран перейдет в состояние ошибки. Вместо индикатора загрузки появится красный маркер, и сообщение по-прежнему будет выглядеть тусклым. Нажав (или, в данном случае, кликнув в Quartz Composer) на неотправленное сообщение, пользователь сможет повторить попытку. На этот раз нам повезло. Агрессивный красный восклицательный знак пропадает, сообщение становится ярким, и мы видим индикатор доставки. Вот так, друзья, работает UI-стек. Я рассказал о пяти состояниях экрана и плавных переходах между ними. Без переходных элементов наш клиент может смутиться или растеряться, когда перед ним появится экран в новом состоянии. А доставлять дискомфорт, вроде бы, не входит в наши должностные обязанности. Кстати, о комфорте. Давайте перейдем к вопросам эргономики, которые должен учитывать UI в современном мире тачскринов и мобильных устройств. Эргономика: зоны для больших пальцев и области нажатия
Ранее в этой главе шла речь о пяти состояниях пользовательского интерфейса: идеальном, промежуточном, пустом, ошибочном и состоянии загрузки. Это элементы UI-стека, и все они существуют для каждого из создаваемых вами экранов. Они универсальны, где бы вы их ни применяли — на персональном компьютере, мобильном устройстве, планшете, телевизоре или в машине. Теперь давайте поговорим о том, как интерфейс должен учитывать влияние физического мира. Нет-нет, мы не попали в фильм «Особое мнение», и нам не доведется работать с потрясающими голограммами, которые создает для Тони Старка его друг ДЖАРВИС (хотя друг ли он ему? Хм…) Речь пойдет о строении большого пальца человека и о том, почему это важно для дизайнеров. Даже если сейчас вы не создаете продукты для тачскринов, очень скоро это время придет. Не верите? Посмотрите на рис. 6.33. ДА, ЭТО МЛАДЕНЕЦ С iPAD. 
Рис. 6.33. Маленькие дети пользуются iPad. Что дальше, кошки и собаки научатся жить вместе? Впервые в истории человечества появилось поколение, с детства знакомое с тачскринами. Давайте предположим, что в ближайшее время они никуда не денутся, а мышь станет пережитком прошлого. Сегодня нужно создавать продукты для экранов, на которых можно выбирать, двигать, уменьшать, увеличивать объекты и так далее. Что же делать? Помните, в первой главе я рассказывал об истории разработки цифровых продуктов? Я рассматривал работы Лиллиан Гилбрет, Генри Дрейфуса и Скотта Кука. В чем была их основная тема? В исследованиях. Нужно понять, как именно люди держат в руках свои мобильные телефоны, планшеты и другие гаджеты и как используют компьютеры с сенсорными экранами. Что ж, нам повезло. Эксперт по мобильным технологиям Стивен Хубер провел такое исследование в начале 2013 года и привлек к нему 1333 респондента [126]. Он выяснил, что люди держат телефоны так (рис. 6.34). 
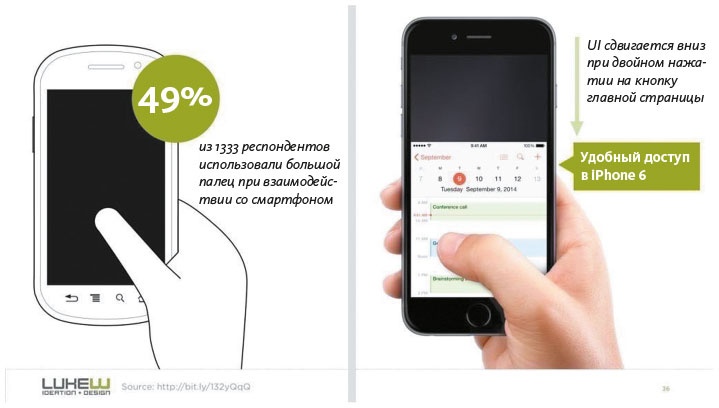
Рис. 6.34. Исследование, проведенное Стивом Хубером в 2013 году, показало, что 49% опрошенных при взаимодействии с мобильным телефоном используют только большой палец [127] • Одной рукой: 49% • Между плечом и ухом: 36% • Двумя руками: 15% Из тех, кто держал телефоны в руках: • 67% касались экрана большим пальцем правой руки • 33% — большим пальцем левой руки Хубер отметил, что левши составляют лишь 10% населения. Соответственно, выявленная им высокая доля пользователей, предпочитавших держать телефон в левой руке, должна была объясняться тем, что те одновременно делали что-то еще: курили, ехали на велосипеде, пили кофе, ели хот-дог и так далее. Судя по всему, мобильные устройства с диагональю 3,5 и 4 дюйма очень скоро будут забыты. А это значит, что те из нас, кто зарабатывает себе на жизнь созданием приложений, быстро адаптирующихся сайтов и веб-продуктов, оптимизированных под мобильные устройства, должны что-то изменить в своей работе.
|

 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно