
|
||
|
|
||
|
|
Онлайн книга - Как создать продукт, который полюбят | Автор книги - Скотт Херф
Cтраница 36

Франсуа Помпон, французский скульптор и анималист
Один из моих любимых художников новейшего времени Франсуа Помпон родился в 1855 году и поначалу проявлял свои скрытые таланты в качестве помощника знаменитых скульпторов Огюста Родена и Камиллы Клодель. Только в 1922 году, в возрасте 67 лет, собственные работы принесли Помпону известность. Его огромная скульптура L’ours Blanc [115], «Белый медведь» (рис. 6.1), — нечто поистине уникальное. В ней нет ничего лишнего. Она не пытается казаться реалистичной. Перед зрителем предстает белый медведь в своей чистой форме и сути. Помпон отказывается от мелких подробностей, чтобы дать зрителю возможность сфокусироваться на том, что делает медведя медведем. 
Рис. 6.1. L’ours Blanc Франсуа Помпона. Фото Rodney В данном случае меня поражает не только результат, но и процесс работы. Сначала Помпон создавал свои объекты (на этом этапе его жизни почти все они — это образы животных) очень тщательно, прорабатывая все детали, а затем постепенно убирал их. Исчезали переливы меха, текстура перьев, острота когтей, и оставались лишь самые необходимые характеристики. Теперь зритель мог не отвлекаться на мелочи и сконцентрироваться на чистом присутствии духа животного. На этапе дизайна мы, создатели продукта, выполняем ту же функцию, хотя и не в физическом смысле, как это делает скульптор. Мы собираем всю возможную информацию, полностью погружаясь в проблемы, с которыми сталкиваются наши потенциальные клиенты, мы изучаем существующие на рынке альтернативы, чтобы почерпнуть в них вдохновение для создания нашего будущего решения, мы анализируем наиболее подходящие варианты, чтобы проверить, какой из них будет лучше всего работать. Затем мы удаляем ненужные детали, увеличиваем точность своей работы и двигаемся в направлении того, что мы можем предложить клиентам (рис. 6.2). В четвертой главе мы создали образец пользовательского интерфейса и на его основе начали моделировать сценарии и внешний вид экранов. В пятой главе пользовательские пути начали объединяться во что-то материальное, что-то, что мы могли бы использовать для проверки своих идей. Мы начали чувствовать, как может вести себя наш продукт. 
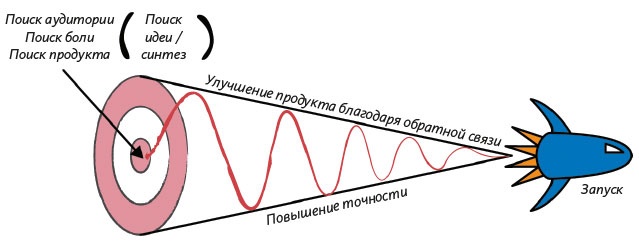
Рис. 6.2. Помните нашу модель создания продукта? Мы двигаемся к запуску, но еще не добрались до него Теперь мы наконец готовы превратить все элементы в ингредиенты для приготовления крутого пользовательского интерфейса. Мне кажется, что многие продуктовые дизайнеры совершают ошибку, сразу переходя к Photoshop, Sketch или Illustrator. Они неверно понимают принцип «Первым делом — интерфейс» и пытаются создать идеальную картинку еще до того, как осознают, в каком направлении двигаться. Самое важное — баланс. Если бы копирайтинг интерфейсов, создание выверенных до пикселя макетов и функциональных прототипов были частями космического корабля, это были бы реактивные двигатели. Только при их скоординированной работе наш корабль смог бы успешно проходить космические шлюзы. Как я уже говорил в пятой главе, поиск баланса зависит от сроков проекта, внутренней аудитории, требуемой точности результата на каждом этапе и владения применяющимися на проекте инструментами. После создания текстов интерфейса и сценария вам придется заняться выверенными макетами. И вот почему. Независимо от того, что написано в вашем проектном документе (спецификации, пользовательской истории, или как вы называете его у себя в компании), и от того, как выглядят созданные вами макеты, вам все равно потребуется идеальная версия интерфейса для вашего продукта. Этот подход в его крайней форме любит использовать Apple. Здесь подобная технология называется «10: 3: 1». Разработчики компании должны создать десять абсолютно разных высокоточных моделей для каждой функции будущего продукта. Затем из десяти идей выбираются три, лучшие элементы которых объединяются в конечное решение [116]. Этот подход может показаться слишком систематичным или требующим излишних усилий, но он позволяет найти равновесие между творческими порывами и производственными потребностями. Он честно заявляет, что большая часть идей отправится в мусорную корзину, и при этом устанавливает границы творческого поиска. Его цель — направить воображение дизайнера в нужную сторону. Почему? Потому что детально проработанные модели — это идеальное средство коммуникации, они могут быть интегрированы в макеты и заполнены уже готовыми текстами. Вуаля! Теперь можно сказать всем, что у вас есть готовый продукт. Недоверие исчезает, и вы получаете искренние комментарии и мнения. Кроме того, пиксельные модели в сочетании с макетами представляют собой идеальную инструкцию для инженеров. Так что запуск окончательной версии продукта никого не застанет врасплох. Лично я готов променять любую так называемую функциональную спецификацию на эти преимущества. Детальная проработка требует огромных временных затрат. Существуют экраны разного размера, разные платформы, альбомная ориентация, портретная ориентация, эргономика, о которой нельзя забывать, и пять слоев каждого интерфейса. Однако если составить для всех возможных вариаций четкий план, то процесс станет вполне выполнимым. Давайте начнем с UI-стека. В следующем разделе вы научитесь избегать ошибок того, что я называю неловким UI. Для этого нужно лишь не забывать, как сочетаются пять слоев пользовательского интерфейса. UI-стек: пять слоев дизайна интерфейса
Случалось ли вам сталкиваться с пользовательским интерфейсом, который казался безжизненным? Или создавать UI, в котором как будто чего-то не хватало? Если да, то вы знаете, как выглядит неловкий UI. Неловкий UI — это отсутствующий индикатор загрузки; это ситуация, в которой вы забываете сказать пользователю, что что-то пошло не так, или делаете это при помощи сообщения об ошибке; это странно выглядящие графики всего с несколькими точками; это сбой системы при вводе новых данных. Если вы еще не поняли, что такое неловкий UI, вот вам простой пример из реальной жизни. Я смотрю Apple TV. Очень часто. (Честно сказать, я это делаю и сейчас, когда пишу эти строки.) Каждый раз, когда я открываю папку с купленными фильмами, я вижу картину, которая представлена на рисунке 6.3.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно