
|
||
|
|
||
|
|
Онлайн книга - E-mail маркетинг для интернет?магазина. Инструкция по внедрению | Автор книги - Алексей Ефимов
Cтраница 16

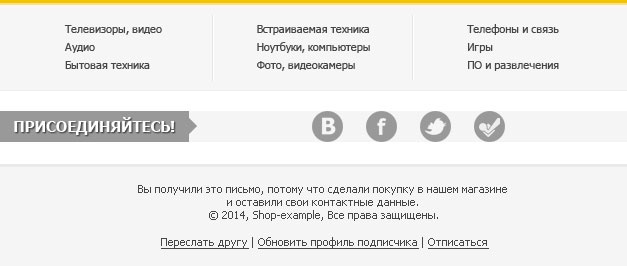
Каждый раздел стоит обособить заголовками и разделительными линейками. Тогда подписчик будет считывать структуру письма без всякого труда. Футер Нижняя часть письма, которая, как и «шапка», несет по большей части служебные функции. Стандартное содержание футера: • иконки/ссылки на основные разделы сайта; • контакты магазина; • кнопки социальных сетей; • объяснение, почему подписчик получил эту рассылку; • ссылка на отписку (обязательно!). 
Можно визуально разбить футер на две части: в верхней на более насыщенном фоне разместить всю маркетинговую информацию (разделы, кнопки), в нижней более мелко дать обязательную информацию – объяснение причины отправки и ссылку на отписку. Кстати, никаких специальных требований здесь не предъявляется. Как и с текстами в прехедере, можно чувствовать себя довольно свободно: Вы получили это письмо, потому что подписались на нашу рассылку, и мы предположили, что эта информация может быть для вас полезна. Если вы не хотите больше получать наши письма, то всегда можете отписаться от рассылки в один клик. Границы и фон В связи с техническими особенностями – разная диагональ экрана, разные почтовые клиенты – лучше придерживаться стандартной ширины контентной части письма 600px (никаких ограничений на длину письма с технической стороны нет). Все, что сверх этого размера, стоит отделить рамкой и залить фоном. Причем рамка может использоваться как еще один элемент дизайна (например, со скруглением углов или обрамлением тенью): 
В качестве фона можно применить какой-нибудь фирменный цвет с сайта или неброское фоновое изображение: 
Разработка шаблона
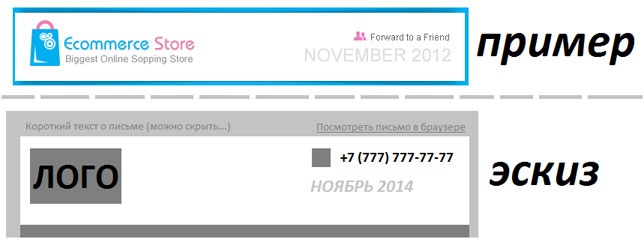
Когда общая структура рассылки ясна, пора переходить к разработке собственного решения. Этот процесс включает в себя следующие этапы: • выбор прототипа; • дизайн; • верстка. Выбор прототипа Прежде чем бросаться реализовывать свое уникальное ви́дение дизайна рассылки, лучше посмотреть: а как это делают другие? Подберите в своем почтовом ящике десяток писем, оформление которых вам нравится. Разберите «по косточкам» структурные элементы дизайна: как выглядит «шапка», оформлены блоки в теле письма, что включает футер? Есть ресурсы, где представлены целые коллекции готовых шаблонов (например, themeforest.net), – побывайте и там. Иногда купить и доработать готовый шаблон быстрее и удобнее, чем разрабатывать собственный с нуля. Причем результат нисколько не хуже. В любом случае, купите вы шаблон или нет, вам понадобятся прототипы/реальные примеры, которыми вы сможете проиллюстрировать техническое задание для дизайнера. Дизайн Да-да, пишем очередное ТЗ:-) Техническое задание на дизайн – текстовый документ, который последовательно описывает всю структуру шаблона, от прехедера до футера. Сопровождайте описание подобранными примерами и/или собственными эскизами. Не беспокойтесь: чтобы набросать эскиз, не нужно иметь выдающиеся художественные способности. Серый прямоугольник вполне сойдет за картинку, горизонтальные черные линии – за строчки текста. Например, так можно описать «шапку» шаблона в ТЗ: ============== 
• слева: логотип магазина • справа: значок телефонного аппарата + номер +7 (777) 777–77–77 • ниже надпись: НОЯБРЬ 2014 ============== (Полный пример ТЗ на дизайн шаблона дожидается вас в приложении 5А.) Когда дизайнер отрисует макет по ТЗ, окиньте его общим взглядом: насколько гармонично все смотрится и соответствует вашим ожиданиям? Начните двигаться по макету сверху вниз, сверяя отдельные блоки с заданием. Иногда дизайнер может отклониться от исходной задачи в пользу своего ви́дения (набросать дополнительный вариант). В этом случае вам предстоит решить, что лучше: предложенное решение или все-таки исходный набросок? Даже при сверхподробном ТЗ готовый макет может не устроить вас с первого раза (почти наверняка не устроит). Как и в случае с приемкой синхронизации баз данных, составьте полный перечень правок к шаблону и только потом высылайте их дизайнеру. Со второго захода вы получите вполне жизнеспособный вариант. Хотя, возможно, понадобится еще несколько серий правок. Если с каждым разом список исправлений не сокращается, а растет, стоит призадуматься: это дизайнер вас не понимает или вы все дальше уходите от первоначального плана? Верстка Когда макет согласован (выслан вам в графическом формате psd, cdr и т. п.), наступает этап верстки. Ее может выполнить тот же дизайнер – если владеет соответствующими навыками html/css. За верстку можете взяться вы сами (если умеете), а можете привлечь отдельного специалиста. Последний вариант предпочтительнее, ведь задача не самая простая. Верстка шаблона должна быть в первую очередь кросс-e-mail. Возможно, вы слышали о кроссбраузерности – в случае с e-mail это почти то же самое, однако помимо различных браузеров шаблон должен корректно отображаться и в разных почтовых клиентах [3]: • mail; • yandex; • rambler; • gmail; • outlook. Верстка для e-mail отличается от традиционной верстки веб-страниц. Многие возможности css не поддерживаются почтовиками, поэтому предпочтение приходится отдавать простой табличной html-верстке.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно