
|
||
|
|
||
|
|
Онлайн книга - E-mail маркетинг для интернет?магазина. Инструкция по внедрению | Автор книги - Алексей Ефимов
Cтраница 15

На то есть вполне объективные причины: производство качественного контента требует вложения серьезных сил и средств, а отдача от него неочевидна. Если вас снабжают контентом ваши поставщики – замечательно. Тогда вы сможете анонсировать его в рассылке по стандартной схеме: • разместить иллюстрацию/фото/скриншот; • дать заголовок; • добавить текст с несколькими вступительными абзацами; • вставить ссылку/кнопку на страницу с контентом. Если контента нет и с вами не сотрудничает на постоянной основе толковый копирайтер (желательно в паре с сильным дизайнером), то о выпуске полезной рассылки на постоянной основе можно забыть. Когда что-то есть под рукой, публикуйте, нет – не огорчайтесь. В конце концов, у вас магазин, а не газета. Оформление писем
После того как мы определились, каким содержанием будем наполнять рассылку на регулярной основе, стоит задуматься над оформлением. Возиться с дизайном каждого выпуска неэффективно. Удобнее разработать типовой шаблон, на основе которого можно будет верстать письма любого содержания. Качественный e-mail шаблон решит сразу несколько вопросов: • ваши письма будут красиво оформлены; • в письмах будет прослеживаться четкая структура; • вы сможете собирать рассылки довольно быстро и без лишних сложностей. Как и в случае с формами подписки (см. главу 3), хорошо, если вы привлечете к работе над шаблоном специалистов – дизайнера и верстальщика. Рассматривайте этот этап как инвестицию. E-mail шаблон окупится очень скоро за счет экономии времени на подготовку писем и повышения уровня кликов. Структура шаблона
Откройте в почтовом ящике рассылку другого интернет-магазина – и вы практически наверняка найдете там следующие элементы: • прехедер; • «шапку»; • тело письма; • футер («подвал»). Если присмотреться, вы также заметите обрамление письма границами и фоном. Это классическая структура рассылки. Ею и будем руководствоваться при разработке собственного шаблона. 
Прехедер Самая верхняя часть письма, которая, как правило, содержит: • краткую аннотацию (первые строки рассылки); • ссылку на просмотр письма в браузере; • прочую служебную информацию (например, просьбу добавить вас в адресную книгу). Текст в прехедере чаще всего дается мелко, на основном фоне: 
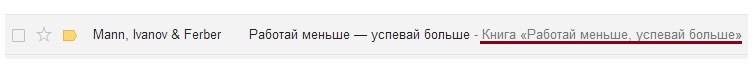
Аннотация нужна, чтобы дополнить и усилить тему (subject line) в почтовых клиентах, которые имеют обыкновение демонстрировать первые строки письма на предпросмотре: 
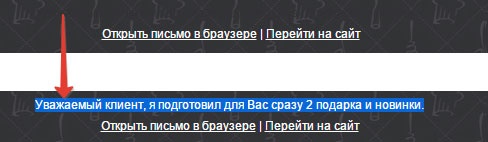
Иногда ее сознательно скрывают, делая одного цвета с фоном или обнуляя размер шрифта: 
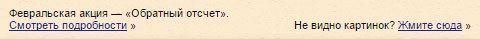
Ссылка на браузерную версию размещается на всякий случай. Если письмо в почтовом клиенте отобразилось неправильно, всегда есть возможность увидеть его «во всей красе» в отдельной вкладке браузера. Традиционные формулировки для такой ссылки: Не видно картинок? Нажмите здесь. Письмо отображается некорректно? Жмите тут! Посмотреть письмо в браузере… И т. п. Иногда вместо ссылки размещают маленькую картинку: 
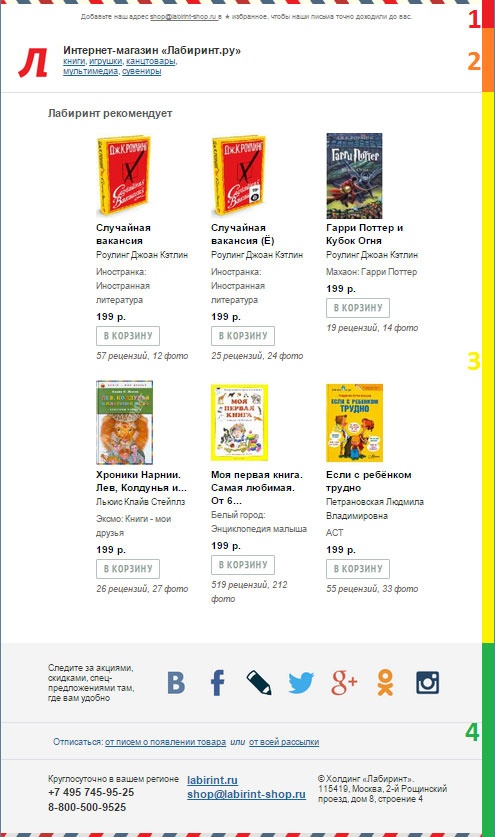
«Шапка» «Шапка» – также верхняя часть письма, которая уже резко отличается от фонового, неброского прехедера: 
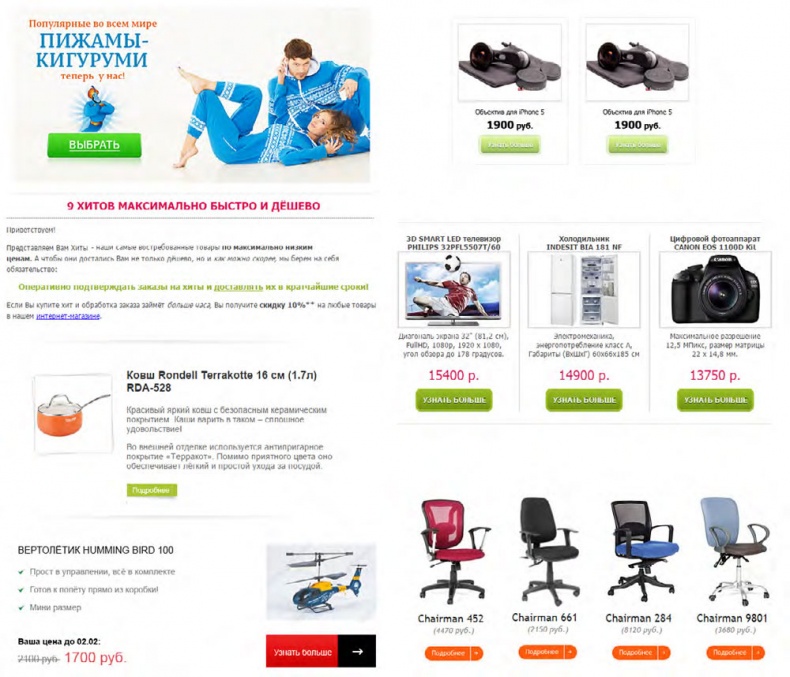
Обычно в «шапке» размещают логотип компании. По желанию можно добавить слоган, контакты, кнопки социальных сетей или ссылки на основные разделы сайта. «Шапка» вслед за именем отправителя идентифицирует ваш магазин в глазах подписчика. Это первое, что он видит, открыв письмо, – именно поэтому «шапка» должна недвусмысленно сообщать, кто вы такие. Тело письма Средняя, самая большая часть письма, которая непосредственно содержит ваше послание. Типовая компоновка контента в теле письма: 
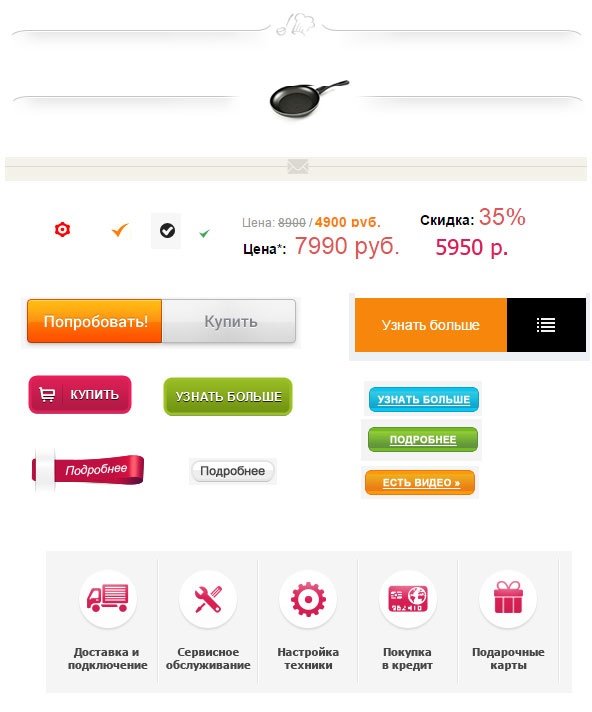
• картинка по ширине/баннер; • текст; • картинка слева/справа; • два столбца; • три столбца; • четыре столбца (при необходимости). Структурировать письмо помогают дополнительные элементы, из которых и складывается индивидуальный стиль оформления: 
• разделительные линейки; • заголовки/подзаголовки; • маркеры списка (буллиты); • цитаты, отзывы; • даты; • цены, скидки; • ссылки/кнопки; • иконки. С таким набором вы можете разместить любой контент в письме и делать это разными способами. Например, дать анонс акции баннером и текстовым блоком, ниже расположить товары в два-три столбца, а завершить письмо небольшой новостью магазина в формате «картинка слева».
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно