
|
||
|
|
||
|
|
Онлайн книга - E-mail маркетинг для интернет?магазина. Инструкция по внедрению | Автор книги - Алексей Ефимов
Cтраница 26

Поскольку речь идет о стационарной информации, оптимально разместить в футере пять-шесть ссылок на основные разделы сайта. Выбирать их стоит с особой тщательностью: подумайте, какие ссылки принесут наибольшую пользу – рубрики каталога, анонсы отдельных страниц магазина? Например, набор ссылок в футере может выглядеть следующим образом: • акции; • новинки; • хиты; • новости; • обратная связь. Для наглядности сопровождаем ссылки соответствующими иконками: 
Это и есть главный секрет доработки нотификаций. Есть ссылки в футере – появляется возможность быстро перейти в нужное место из письма и решить свои задачи. Нет ссылок – нет такой возможности. Под иконками мелким шрифтом размещаем вспомогательную информацию: почему пользователь получил это письмо и каким образом оно было отправлено. 
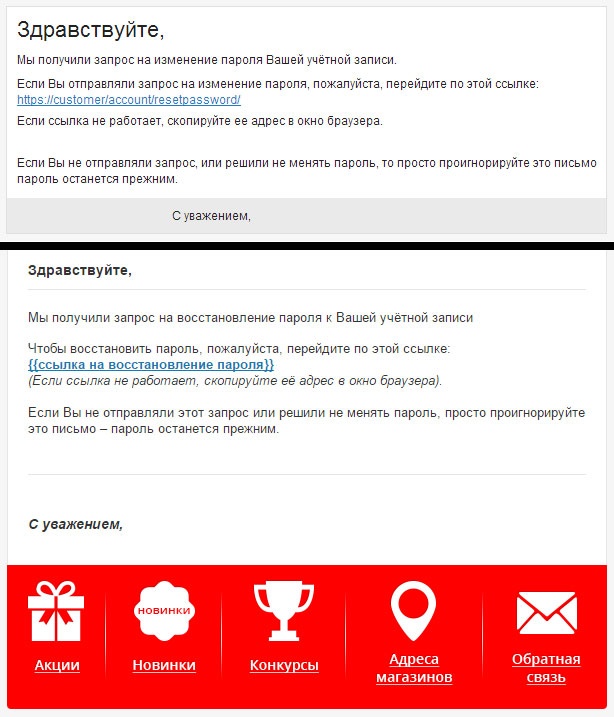
Например: Вы получили это сообщение, потому что зарегистрировались на shop-example.ru. Сообщение было сгенерировано сайтом автоматически. © 2014, Shop-example™ Ссылка отписки в нотификациях НЕ требуется. (+) Границы и фон Завершающие штрихи дизайна шаблона – его обрамление границами и фоном. В границах можно скруглять углы, добавлять горизонтальные тени, экспериментировать с цветом и толщиной линии. Для фона используем фирменную палитру цветов (я предпочитаю неяркие оттенки). Фон наполняет пространство вокруг письма и еще больше концентрирует внимание на контентной части: * * * Как обычно, составляем ТЗ на дизайн с подробным описанием каждого блока. Сопровождаем его иллюстрациями из прототипов/собственными эскизами. Пример ТЗ дожидается вас в приложении 7Б. Поручаем отрисовку дизайнеру и принимаем готовый макет. Чтобы освежить в памяти, как это делается, пролистайте пятую главу (раздел «Разработка шаблона/Дизайн»). Верстка При верстке шаблона нотификаций придерживаемся тех же принципов, что и в шаблоне массовой рассылки: • кросс-e-mail; • адаптация под мобильные устройства; • блочная структура. Поручить задачу лучше профессиональному верстальщику, для которого необходимо составить отдельное ТЗ (полная аналогия ТЗ на верстку шаблона массовой рассылки из приложения 5Б). Принимаем верстку не менее тщательно. Смотрим, корректно ли она отображается в почтовых клиентах? Адаптируется ли под смартфон? Здесь нам помогут все те же сервисы для тестирования. По итогам получаем красивый, функциональный шаблон, который очень пригодится нам на следующем этапе. Внедрение
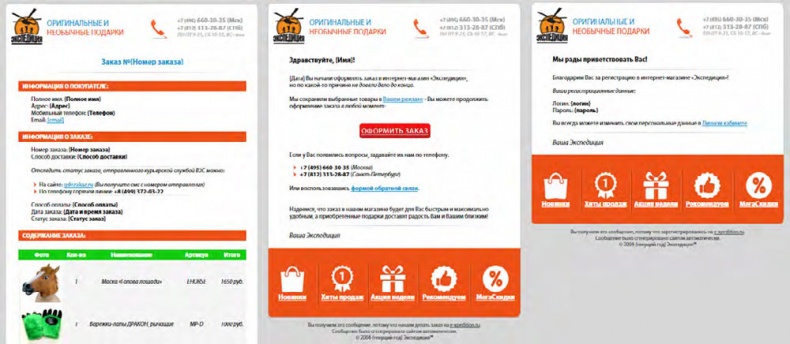
После того как шаблон нотификаций готов, перед нами встает выбор: сразу передать его программисту или заранее проделать еще львиную долю работы, составляя подробное ТЗ? Конечно, я порекомендую второй вариант, хотя он и более трудоемок, – только так можно гарантировать качественное внедрение нотификаций. Служебные письма нередко выглядят небрежно и недружественно настроены к пользователю. Это происходит потому, что их разработку от начала и до конца поручают IT-специалистам. А коммуникация, скажем прямо, не их конек. Более того, это не их работа. Если передать «сырой» шаблон программисту с просьбой внедрить его в действующие нотификации, результат будет сильно зависеть от качеств конкретного исполнителя: насколько хорошо он верстает, внимательно ли относится к деталям. В конце концов, доработка нотификаций – это сплошные детали! Убрать лишние слова, перекомпоновать текст, подвинуть картинку на пару пикселей. И если нам хочется, чтобы результат как можно меньше зависел от случайного стечения обстоятельств, то вместо того, чтобы «спускать все на тормозах», нужно усилить контроль на данном этапе. Подготовка писем На основе шаблона нотификаций собираем конкретные типы писем. Вставляем нужные тексты (кстати, хорошо бы их в процессе немного «причесать») и картинки, структурируем информацию, убираем лишние блоки. Например, в письме о регистрации не нужна таблица с товарами. А в уведомлении о смене статуса заказа – блок с логином и паролем. Там, где в тело письма подставляется персонализированная информация (ФИО, номер заказа, названия товаров), пока прописываем какой-то условный текст: {{Имя}}, {{Фамилия}}, {{№ заказа}} и т. п. В ссылки «шапки» и футера добавляем utm-метки. В качестве параметра utm_source можно использовать «notifications», utm_medium – «email»; utm_campaign стоит прописывать индивидуально для каждого типа писем: «registration», «forgot_password», «new_order» и т. д. Полная utm-метка будет выглядеть следующим образом: http://shop-example.ru?utm_source=notifications& utm_medium=email&utm_campaign=… Наличие таких меток в ссылках поможет оценивать эффективность работы нотификаций. Причем как в целом (по параметру utm_source), так и для каждого письма в отдельности (по параметру utm_campaign). Прорабатываем подобным образом все нотификации. На выходе получится 10–20 конкретных писем, выполненных на базе шаблона: 
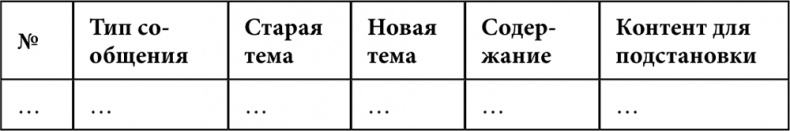
ТЗ на внедрение Используем получившиеся письма в ТЗ на внедрение. Для начала сформулируем задачу (внедрить новый html-шаблон в действующие нотификации) и укажем общие параметры: • E-mail отправителя: лучше использовать тот же, что и для массовой/автоматической рассылки, ради единства всех коммуникаций по электронной почте. • Имя отправителя: пусть отличается от аналогичного имени в других рассылках. Нам нужно четко обозначить характер писем. Поэтому, если для массовой рассылки используется название магазина Shop-example. ru, то для нотификаций можно попробовать, скажем, Shop-example Service. Далее сводим всю оставшуюся информацию по письмам в таблицу: 
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно