
|
||
|
|
||
|
|
Онлайн книга - Идеальный Landing Page. Создаем продающие веб-страницы | Автор книги - А. Петроченков , Е. Новиков
Cтраница 59

Как правило, в таких случаях работает коллективный разум. Вы вместе с вашим коммерческим директором или менеджерами по рекламе совещаетесь и делаете какое-то предположение. После этого, в зависимости от гипотезы, начинаете проводить тестирование. Ниже несколько примеров тестирования под различные гипотезы. Примеры реальных тестов
«Длинный – короткий» На примере «Длинный – короткий» тестируются два сайта, левый с большим количеством информации и различных элементов, и правый сайт – короткий и лаконичный (рис. 9.10). 
Рис. 9.10. Пример юзабилити-теста Победила левая версия сайта, так как на нем стоит заявка в 3,42 доллара, а на правом сайте заявка в 15 долларов. Сколько бы там ни было прибыли, экономически более целесообразно получать заявки по левой версии сайта. Прибыль этой посадочной страницы была в три раза выше. Сравниваем офферы Можно сравнить разные офферы. На рис. 9.11 представлены два варианта сайта для продажи септиков на даче. 
Рис. 9.11. Сравнение офферов В данных офферах сравнивали ограничения. Какова была идея тестирования? Человеку нужен сервис или человеку нужно ограничение, которое его будет мотивировать сделать покупку. Один оффер на доставку и установку септиков со счетчиком по акции. Второй оффер гарантировал, что человеку самому ничего не нужно делать. И там и там были, в принципе, приемлемые результаты конверсии для этой ниши. Но в версии 1, которую вы видите на картинке слева (см. рис. 9.11), звонок стоил 19 долларов, в версии 2 на картинке справа звонок стоил 46 долларов. Первая версия экономически более целесообразна. Фактически скидки на товар никакой не делали. Дилерская цена септика оставалась прежней. Стоимость установки стандартная. Но в первом оффере пользователь видел выгоду (доставка и установка). Сравниваем дизайны Можно сравнить различные дизайны (рис. 9.12). Для сайта светодиодного оборудования сравнивали дизайн старой версии и дизайн новой версии. Дизайн новой версии был более «легким» – на нем было меньше элементов. 
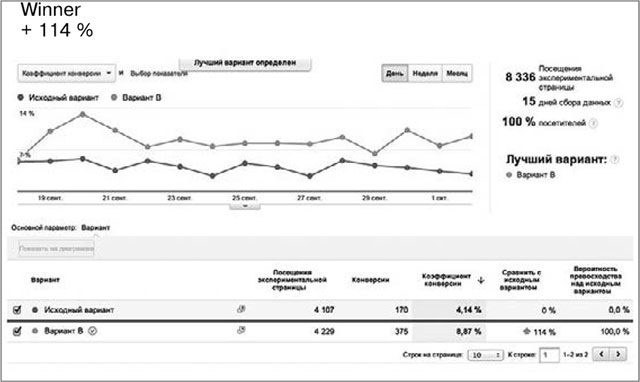
Рис. 9.12. Сравнение дизайнов Была выдвинута гипотеза, что пользователю будет легче ориентироваться в новой версии одностраничника. Так и произошло – вторая версия победила, причем с огромным отрывом. Количество заявок с обновленного сайта значительно возросло. Упрощаем следующий шаг Еще один пример теста, который можно использовать, – это упрощение следующего шага для пользователя на сайте. На рис. 9.13 представлен пример вариантов сайта для компании, продающей печать фотографий на холсте. На левом варианте пользователю предлагается загрузить фотографию, которую он хочет напечатать. После того как он загрузит фото и укажет свои данные, пользователь получит три варианта дизайна. 
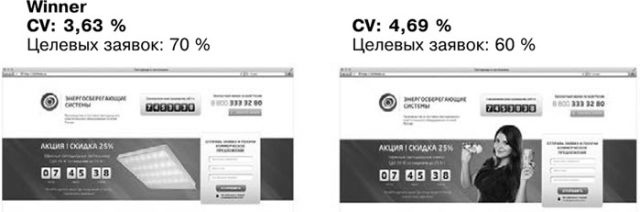
Рис. 9.13. Упрощение следующего шага В правом варианте человеку предлагали получить макет его будущей картины в день обращения, то есть сравнивали, что будет востребовано больше – три варианта дизайна или макет картины. Макет оказалось проще получить, и на него заявок было больше. Можно тестировать тексты призыва к действию. Например, тестировали призывы «записаться на кастинг» или «записаться на пробное занятие». У призыва «записаться на пробное занятие» конверсия была в два раза выше. Еще один пример: призыв «купить товар» и «получить три варианта коммерческого предложения». «Три варианта коммерческого предложения» дали конверсию в 2,5 раза выше. Чем проще шаг, тем проще человеку оставить вам заявку. Из этой же серии есть пример, когда из формы заказа убирают какие-то поля, например E-mail – он не всегда нужен продавцу товара. Чем меньше полей, тем проще человеку оставить заявку. Но иногда количество полей не влияет на количество заявок. Запрос имени и номера телефона, как правило, от запроса только номера телефона ничем не отличается. Сравниваем изображения На рис. 9.14 представлен вариант сравнения изображений. Сравнивали количество заявок для разных картинок. На левой картинке нарисованы светодиодные светильники. На правом – девушка. 
Рис. 9.14. Сравнение изображений У версии справа была больше конверсия, но уменьшилось количество целевых заявок. На картинке слева получилось больше целевых заявок, но конверсия была меньше. В итоге версия слева выиграла. Оценка результата
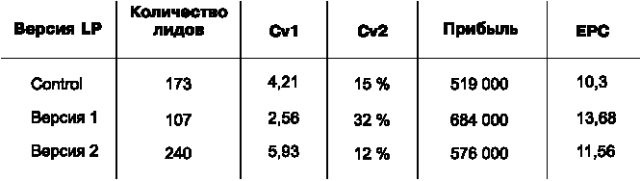
Рассмотрим процесс оценки результата, который был получен в ходе тестирования. На иллюстрации приведен пример элементарной управленческой таблички для оценки результата (рис. 9.15). Допустим, сравнивали контрольную версию, версию 1 и версию 2. 
Рис. 9.15. Оценка результата Было получено разное количество заявок и лидов по этим версиям. Заявки – это звонки, контакты, полученные на сайте в онлайн-чате, и отправки форм. Что нужно обязательно посчитать? Cv1 – это конверсия лендинга – заявки; Cv2 – это конверсия работы оператора: из скольких заявок сколько получено продаж. Например, 20 человек сделали заявку, из них 10 человек купили, а 10 человек отказались купить. Следовательно, конверсия оператора составит 50 %. Если 100 человек позвонили и сделали заявку и 90 из них купили товар, то конверсия составит 90 %. Далее в таблицу вносят прибыль по каждой версии. Ее легко посчитать, если предварительно настроить формат отправки заявок. Можно передавать определенные параметры с каждой конкретной версии: заявка с версии 1, заявка с версии 2 – и вести эту управленческую табличку.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно