
|
||
|
|
||
|
|
Онлайн книга - Идеальный Landing Page. Создаем продающие веб-страницы | Автор книги - А. Петроченков , Е. Новиков
Cтраница 40

На третьем уровне посетитель прочитает один отзыв, вряд ли больше. В самом конце страницы: «Остались вопросы? Оставьте заявку, и в течение часа наш менеджер с Вами свяжется» (рис. 6.6). Форма отмечается пользователем еще на первом уровне просмотра. Импульсивные персоны только этим и ограничиваются – дальше первого уровня не погружаются. После этого они либо конвертируются, либо уходят с лендинга. Внимание таких персон привлечет первый экран, поверхностная информация, в основном заголовки блоков, может быть, яркие картинки, крупные элементы в блоках, то есть они вычленяют самое заметное. Поэтому все заголовки в блоках должны иметь информационную ценность. 
Рис. 6.6. Последний блок страницы Для социально ориентированной персоны очень важны либо отзывы клиентов, либо независимые отзывы, например «Top-10 лучших интернет-магазинов одежды» или «Top-5 юридических фирм по версии журнала “Бухгалтер”» и т. д. Сюда же относятся рейтинги, пресса, отзывы звездных клиентов. Логикам свойственно погружаться в информацию полностью и анализировать ее. Именно для такой персоны вы последовательно, разными блоками закрываете все возражения, которые у нее могут возникнуть. Показываете ей технические характеристики, доказываете все выгоды. Чтобы логическая персона с удовольствием конвертировалась на вашей посадочной странице, дайте ей информацию в привычном для нее формате. Покажите ей сравнительные таблицы: какой товар лучше или хуже по характеристикам, по выгодам, чем вы отличаетесь от конкурентов и т. д. Темпераментное проектирование. Закрепляем изученное. Рассмотрим, как темпераменты влияют на проектирование блоков посадочной страницы. 
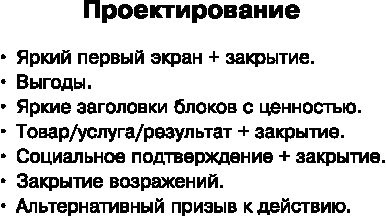
Проектируя первый экран, вы должны держать в голове пять вопросов, которые он должен закрыть. Второй важный момент. Первый экран должен быть ярким, эмоциональным, с качественными прилагательными, сильным визуальным контентом, чтобы воздействовать в первую очередь на импульсивных пользователей. Обязательно предусмотрите место для формы ввода данных и кнопки – импульсивные не будут искать по всему лендингу. После этого вам понадобятся выгоды на первом экране или сразу после первого экрана. Импульсивного пользователя они «добивают» окончательно. На логического выгоды действуют по-другому – мотивируют знакомиться с продуктом подробнее. Если он не увидит выгод, дальше даже не будет читать. Другими словами, вы побуждаете импульсивную персону сразу конвертироваться, логическую и социально ориентированную – склоняете читать и изучать дальше. После выгод идут яркие заголовки блоков с ценностью. Какую ценность он должен передавать? Каждый блок лендинга несет в себе выгоду для пользователя, иначе зачем включать его в проект? Пользователь должен прочитать выгоду каждого отдельного блока в его заголовке. Как проверить, передает ли ваш заголовок выгоду? Сделайте простой тест: закройте сам блок и прочитайте заголовок. Вам понятно, что там написано, хочется узнать подробнее, в нем есть выгодное предложение и призыв к действию? Если да – вы на правильном пути, нет – попробуйте другой вариант. Если первые три блока ориентированы на импульсивных персон, то дальше вы работаете с социально ориентированными и логическими пользователями. В блоке «Товар/услуга/результат» вы подробно рассказываете о решении проблемы или потребности пользователя, показываете, как выглядит это решение, какие результаты дает. • Если это товар, то можете использовать фото с выгодами и техническими характеристиками, подтверждающими эти выгоды. • Если это услуга, то показываете виды услуг, может быть, сравнение услуг друг с другом. • Если это инфобизнес, то даете результат от прохождения курса. И, соответственно, должно быть закрытие. Не забывайте про формы захвата контакта. Если вы показали много различных товаров или услуг, то закрытие должно быть естественным следующим шагом после этого блока. • «Сложно выбрать товар? Закажите звонок менеджера». • «Не можете посчитать услугу? Закажите звонок менеджера». • «Хотите такой же результат? Закажите звонок менеджера». После блока «Товар/услуга/результат» вы размещаете блок социального подтверждения. Размещаете его достаточно высоко на всей посадочной странице, чтобы социально ориентированные персоны до него добрались и не успели сбежать с сайта, не посмотрев на этот блок. Здесь вы размещаете либо отзывы, либо кейсы, а также рейтинги, то есть какое-то социально значимое подтверждение того, что у вас отличное предложение. После этого – закрытие для социально ориентированных персон. Если вы разместили отзывы, можно написать на кнопке: «Получить такой же результат». Закрытие в каждом случае индивидуально, оно должно быть логически связано с предыдущим блоком и его содержанием. Затем вы обрабатываете возражения блоками: «Как вы работаете», «Отзывы», «Кейсы». Для социального подтверждения достаточно 3–4 отзывов, больше не надо. Для закрытия возражений можете добавить еще отзывов, если считаете необходимым. Другими словами, вы используете те же инструменты, но с другой целью – «обработать возражение». И в завершение добавьте альтернативный призыв к действию: «Если остались вопросы, просто закажите звонок менеджера». Повторяем: первые три пункта – для импульсивных персон, блок «Товар/услуга/результат» – для логиков, социальное подтверждение – для социально ориентированных персон. Дальше блоки с закрытием возражений – для логиков. У логических персон времени на принятие решений больше, поэтому информацию для логических персон вы располагаете в конце страницы. Для импульсивных пользователей информация сконцентрирована в начале страницы. Работа с фрилансерами
Итак, при работе с фрилансером, например дизайнером, первое, что необходимо сделать, – это проверить свое техническое задание по чек-листу проверки содержания посадочной страницы. Затем вы выбираете исполнителя и ставите ему задачу. Будьте готовы к тому, что фрилансеры любят свободу (и именно поэтому не работают в офисах) и работают по своему собственному графику. Зачастую «свободные копейщики» не сдают работу в срок. Вам важно знать, как обеспечить выполнение работы качественно и вовремя и как проверить работу фрилансера. Воронка выбора дизайнера Как выбрать дизайнера. Муки выбора можно облегчить, если представить процесс отбора дизайнера в виде воронки. Сначала нужно составить список фрилансеров, после этого отправить по всему списку письмо с описанием вашей задачи и, соответственно, узнать цену и сроки выполнения работ. Получаете ответ и обсуждаете подробности, и, кстати, торговаться можно и нужно.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно