
|
||
|
|
||
|
|
Онлайн книга - Идеальный Landing Page. Создаем продающие веб-страницы | Автор книги - А. Петроченков , Е. Новиков
Cтраница 35

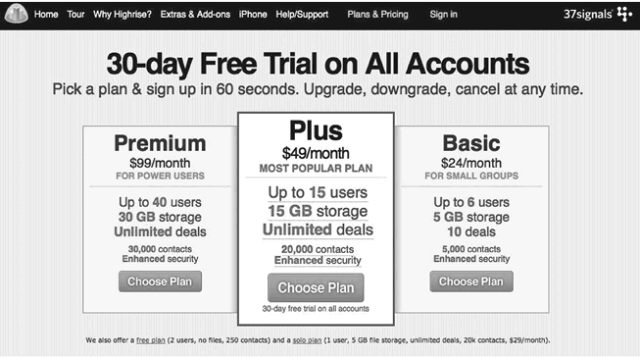
Заголовок должен быть очень крупным и заметным. Если идет сравнение с другими компаниями, то крупным шрифтом указывается название компании. Одна строка – это одно преимущество. Каждое преимущество пишется в строку. Каждая строка таблицы должна хорошо читаться. Цена. В конце описания товара обязательно указывается цена, но иногда ее можно опустить. Когда нужно указывать цену? Когда человек сразу после нажатия кнопки может оплатить товар, например если продается софт или инфопродукт. В противном случае можно просто ставить кнопку Заказать, без цены. Кнопка Заказать. После цены или вместо цены используется кнопка Заказать. Соблюдаем все правила касательно кнопок: уникальный цвет, трехмерность, закругленные края, короткий и понятный текст. Дизайн От дорогого к дешевому. Продукты следует располагать слева направо от дорогого к дешевому, тогда именно средняя цена покажется оптимальной. Другой вариант – концепция «золотого унитаза». Например, предлагают две комплектации продукта – за 200 000 рублей и 14 000 рублей. На фоне 200 000 рублей сумма 14 000 выглядит вполне доступной. Выделить выгодный тариф. Выделение выгодного тарифа – подсказка покупателю, на чем остановить свой выбор. Это можно сделать с помощью визуальных эффектов: выделить цветом, фоном, приближением. Отметить то, что входит в комплект, зеленой галочкой. То, что входит в комплект, обычно отмечают зеленой галочкой. Что не входит – красными минусами. Однако это создает лишнюю рябь в глазах, поэтому лучше просто проставить серые прочерки. В конце добавить FAQ. В конце комплекта добавляют блок с ответами на часто задаваемые вопросы. У продукта могут быть специфические названия, непонятные широкому кругу пользователей, или кто-то захочет в процессе использования продукта перейти с одного комплекта на другой. Поэтому этот блок вставляют сразу после отзывов или после комплектации продуктов. На рис. 5.37 показан пример формирования продуктов. Название продукта подчеркнуто заголовком «комплекты премиум, плюс и базовый», в конце указана стоимость каждого комплекта. 
Рис. 5.37. Пример формирования продуктов Указано, для кого подойдет каждый комплект. «Премиум» – комплект для продвинутых пользователей, «плюс» – это самый популярный план, «базовый» – для начинающих. После этого описаны выгоды и есть кнопка «Выбрать план». Визуально выделена самая оптимальная комплектация. Рассмотрим еще один вариант перехода от дорогого к дешевому (рис. 5.38). 
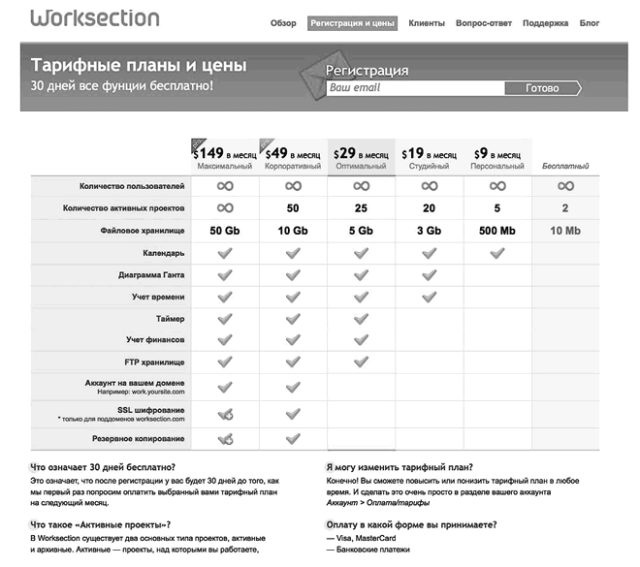
Рис. 5.38. Пример оформления перехода от дорогого к дешевому Базовый тариф самый невыгодный, в его комплектацию практически ничего не входит. Красных минусов нет; то, что входит в пакет, выделено зеленой галочкой. У такого представления есть недостаток: лучше убрать разбиение на ячейки и оставить только вертикальную границу – так информация будет лучше восприниматься. Внизу блок FAQ – ответы на часто задаваемые вопросы: что значит 30 дней бесплатно, что такое активный проект, есть ли возможность выбрать план и т. д. Недостаток сайта: тарифных планов предлагается слишком много, желательно давать не более четырех. На рис. 5.39 можно увидеть пример сравнения себя и конкурентов. 
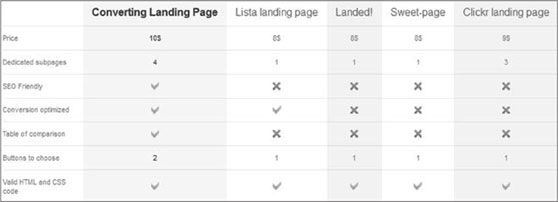
Рис. 5.39. Пример сравнения себя и конкурентов Все выгоды отмечены зеленой галочкой. С помощью этой таблицы можно показать свое УТП. В таблице создание посадочной страницы сравнивается с другими популярными конструкторами. Таблица показывает, что тариф чуть дороже, но сайт дает выгоды, которых нет у конкурентов. Понятно, что у конкурентов есть другие преимущества, но они здесь не указаны. Как составляют такие таблицы? Возьмем, к примеру, студию звукозаписи. Для проектирования таблицы подготавливается список вопросов. • Какова стоимость аранжировки? • Сколько времени уходит на изготовление аранжировки? • Сколько людей работает над проектом? Далее мы звоним во все популярные студии, узнаем ответы на эти вопросы и заносим их в таблицу. После того как мы добавили готовую таблицу на лендинг, на студии произошел скачок по количеству звонков. На рис. 5.40 изображен пример оформления блока с ответами на часто задаваемые вопросы. 
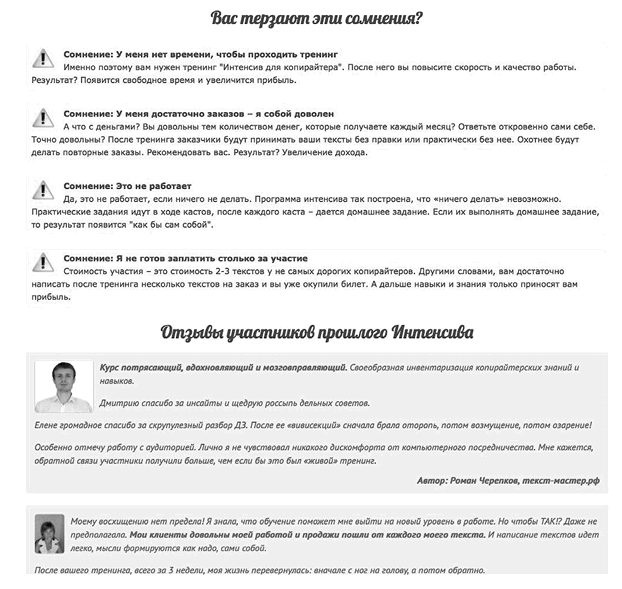
Рис. 5.40. Пример оформления блока с ответами на часто задаваемые вопросы Для оформления FAQ часто используется значок привлечения внимания. Применять значок целесообразно для того, чтобы закрыть какие-то возражения с помощью ответов на вопросы или привлечь внимание к важным аспектам тарифных планов. Ответы на вопросы лучше оформлять по принципу «одна строка – один вопрос, одна строка – один ответ». Обратите внимание, что в примере есть и отзывы. Эти блоки выделены различными оттенками фона, и визуально вы сразу можете определить, что относится к отзывам, а что – к FAQ. Недостатком этой страницы можно назвать мелкий и не самый удачный шрифт. Оформление гарантии
При оформлении гарантий очень важна грамотная визуализация. Она может быть двух видов. • Сертификат. Гарантия оформляется в виде гарантийного сертификата, который выдается покупателю, например, после окончания курса обучения, купленного на сайте. • Бланк с личной подписью руководителя. Такой бланк можно заказать у дизайнера. В него входят сам бланк 100 %-ной гарантии, 2–4 строки текста, фотография руководителя и личная подпись. Гарантии – это то, на что люди всегда обращают внимание. Они могут пролистать текст, но на сертификате или бланке их взгляд обязательно задержится. На рис. 5.41 показан пример, как правильно оформлять гарантию. Она должна выглядеть как подлинный сертификат. Человек должен воспринять вашу гарантию как документ, который закрепляет договор. «Что написано пером…», как говорится.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно