
|
||
|
|
||
|
|
Онлайн книга - Идеальный Landing Page. Создаем продающие веб-страницы | Автор книги - А. Петроченков , Е. Новиков
Cтраница 30

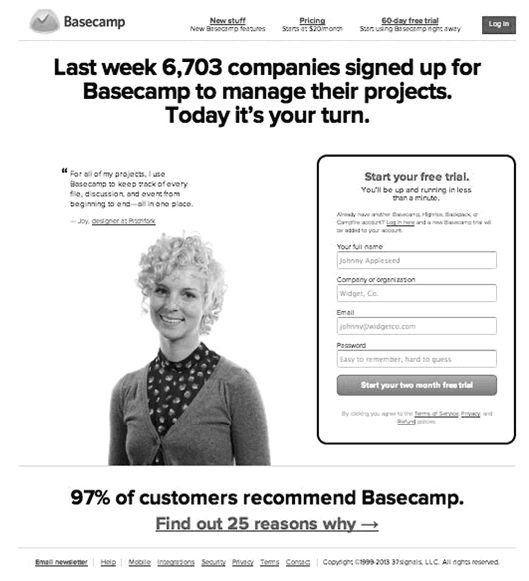
Рис. 5.12. Лицо компании Заголовок посадочной страницы говорит нам: «Присоединяйтесь к 6700 компаниям, которые уже используют “Бэйскамп”». И, как подтверждение этим словам, приводится отзыв клиента. Клиент выбран не случайно. Именно так, по мнению компании, выглядит их целевая аудитория, то есть «молодые успешные люди». Отзыв и фото призваны вызвать доверие у клиентов такого типа. Вы можете смело использовать фотографии клиентов (конечно, с их разрешения). Этой «фишкой» пользуются многие. Проект «Бизнес Молодость» применил в свое время такой же точно подход. Фото лучше разместить слева или справа от формы, но предпочтительнее слева, так пользователю будет легче вписать свои данные в форму заказа. Опять же месторасположение формы вы можете протестировать. Фото обязательно должно нести в себе смысл, не надо использовать картинки с первыми попавшимися девушками. Хотя триггер «женщина» сам по себе работает неплохо. Судите сами: для сайта Convert Monster мы подготовили серию фотографий модели, которая долгое время работала у нас секретарем. Фотографии достаточно откровенные, но через них легко провести аналогию с работой лендинга (захватить внимание – удержать интерес – продать). Смена фото показала сногсшибательный результат по конверсии – мы явно попали в целевую аудиторию. Использовать фото с просто красивой девушкой имеет смысл только в том случае, если вы передаете через него интересную и понятную идею. Скриншот Рассмотрим еще один вариант картинки – это скриншот. Его стоит использовать, если вы хотите дать пользователю неопровержимые доказательства. Например, вы хотите показать результат, который получит клиент, работая с вашей компанией. Или другой вариант: вставить в картинку первого экрана скриншот программы, которую вы рекламируете. Тогда лучше всего располагать картинку со скриншотом по центру и сразу под заголовком. Пример применения скриншота – первый экран сайта конструктора сайтов (рис. 5.13). Здесь представлены скриншоты сайтов, статистики управления – то, что находится внутри сервиса LPGenerator, системы, с помощью которой можно создавать посадочные страницы. 
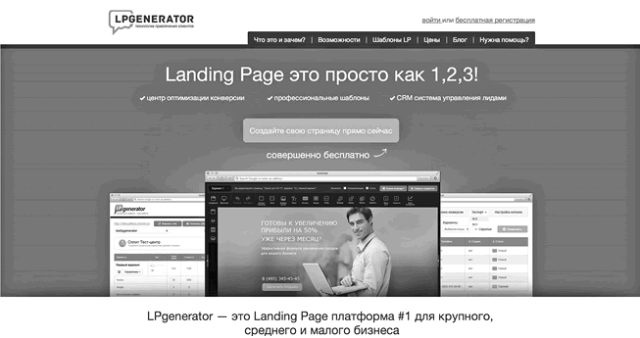
Рис. 5.13. Использование скриншота Процесс или результат Если с помощью картинки вы хотите показать процесс получения услуги или ее результат, то в таком случае поставьте ее как фоновое изображение. Плюсы такого подхода – нет навязчивости, но желаемое действие четко считывается пользователем. На картинке представлен пример такого сайта от компании «Фрэнк энд Оак», которая продает одежду для игры в теннис (рис. 5.14). 
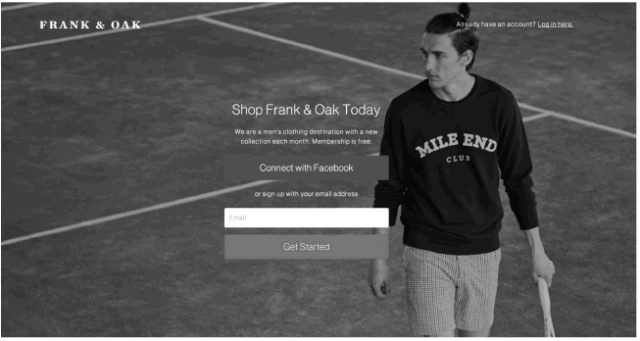
Рис. 5.14. Изображения с процессом или результатом Все сделано согласно последним тенденциям: процесс и результат показаны фоном. Однако здесь нашлось место комбинации нескольких вариантов. Человек, расположенный справа от формы заказа, – это уже картинка-идентификация. С другой стороны – это одновременно и результат: человек одет в одежду бренда и явно играет в теннис. Оформление формы
Поля формы отличаются по цвету от фона формы. Фон необходим для того, чтобы выделять важные для вас блоки лендинга. Внутренние поля формы заказа должны отличаться по цвету от бэкграунда. Допустим, если весь бэкграунд формы коричневый, то поля для ввода текста нужно делать белыми. Стрелки к кнопке действия. Чтобы привлечь дополнительное внимание к форме регистрации, можно использовать стрелку, указывающую на кнопку действия. Стрелку может символизировать человек, показывающий на форму рукой или направлением взгляда. В вашем распоряжении любые визуальные сигналы, которые направляют внимание клиента на форму заказа. Контур с закругленными краями. Если вы будете использовать форму с контуром, то поля лучше делать закругленными. Острые поля ухудшают восприятие. Да и кнопку часто можно встретить именно с закругленными углами, нередко этим приемом пользуются инфобизнесмены – где надо и где не надо. Текст в форме. В первую очередь подумайте, какие поля формы действительно нужны. Какую информацию от клиента получить приоритетнее? Чаще всего достаточно имени и почты. Телефон и e-mail одновременно запрашивают редко. Будьте внимательны, рекламируясь в соцсетях, например в сети «ВКонтакте». Лендинги, запрашивающие телефон, могут иметь сложности с модерацией. Чтобы отсеять неадекватных посетителей, можно добавить адрес сайта в том случае, если компания занимается SЕО-продвижением сайтов. Еще одно важное наблюдение: клиенты очень неохотно оставляют и имя, и фамилию одновременно. Если по какой-то причине вам нужна эта информация, ее всегда может спросить менеджер по телефону. Везде используйте активный призыв к действию. Употребляйте глагол в повелительном наклонении: «Введите ваше имя. Введите ваш телефон». Подсказки для сложных полей. Если вы берете у клиента какую-то информацию, которую нужно внести в нестандартное поле, то обязательно давайте подсказки. Например, при оформлении платежа с кредитной карточки всегда требуется внести номер карты и три цифры cv2. В этом случае клиенту следует напомнить, что нужный номер написан на обратной стороне карты. Если вы запрашиваете СНИЛС или что-то еще, нужно указать, где человек может взять эту информацию. Любую нестандартную информацию, то есть все, кроме имени, телефона, адреса сайта, можно запрашивать у клиента только с объяснением целей запроса. Одна строка – одно поле для ввода. Никогда не делайте два поля ввода на одной строке. Например, «имя» и «фамилию» не располагайте на одной строке, если форма регистрации вертикальная. Одна строка – это одно поле для ввода. Маска для телефона (+7 903 333 44 55). Если вы запрашиваете у человека телефон, то подскажите, в каком виде хотите его взять. Для России можете использовать маску ввода номера с +7, клиенту остается лишь ввести все остальные цифры после кода. Таким образом вы создаете определенный формат сбора номеров в свою CRM. Делайте маску поля, чтобы человек сразу видел, сколько цифр вводить, – это спасет вас от получения некорректных номеров телефонов.
|

 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно