
|
||
|
|
||
|
|
Онлайн книга - Идеальный Landing Page. Создаем продающие веб-страницы | Автор книги - А. Петроченков , Е. Новиков
Cтраница 26

Главное правило проектирования посадочных страниц – любое ваше предложение должно завершаться призывом к действию. Пользователь не должен пролистывать лендинг в поисках формы регистрации. Вы должны дать ему возможность оставить заявку здесь и сейчас. В то же время клиент не хочет чувствовать себя как на рынке, где его вынуждают купить товар. У него всегда должна быть альтернатива: • совершить прямое действие, которое для вас является приоритетом; • совершить действие с отступом, если он не готов совершать прямое действие (то есть купить) прямо сейчас. Рассмотрим примеры. 1. Если прямое действие – «получить консультацию дизайнера», то действие с отступом – «получить 10 секретных дизайнерских приемов» в обмен на имя и адрес электронной почты (e-mail) клиента. 2. Если прямое действие – «покупка товара», то действием с отступом может быть «бесплатная консультация менеджера». Вы уже наверняка сталкивались с действием этого приема на практике. Помните, что всегда должен быть основной и альтернативный призыв к действию. Прототипирование проекта: мокап 1. Прототип лендинга проще всего разработать в формате mockup. Речь в первую очередь идет о последовательности блоков. 2. Помните, что пользователь, который находится по ту сторону экрана, – живой человек, а не безликий трафик в сети. А значит, ничто человеческое ему не чуждо. У него есть глаза, руки и мозг. 3. Вся визуализация строится с учетом того, что вы знаете принципы работы органов чувств человека и психологию его поведения на сайте. 4. Советуем внимательно просмотреть американские сайты. Обратите внимание на то, что, хотя визуализация выполнена достаточно скупо, само проектирование, в том числе расположение ссылок, баннеров, товарных единиц, кнопок, продумано до мелочей. За каждым элементом дизайна, смысловым блоком, за каждой точкой контакта лежит тонкое понимание психологии. Поэтому важно знать, что, зачем и в какой последовательности делать. Этим мы и займемся. Основные принципы дизайна
Рассмотрим основные принципы дизайна и остановимся на тех местах, где есть наибольший риск совершить ошибку. Эти принципы базируются на особенностях работы органов чувств человека. Зрение Легкость и простота. Дизайн должен восприниматься легко и просто. Чем ненавязчивее выглядят элементы дизайна, тем проще считывается информация. Знаменитый маркетолог Джозеф Шугерман писал: «Основная задача любого графического элемента (на странице) – заставить человека прочитать первое предложение рекламного послания». Возьмем для сравнения два сайта. • На одном сайте информация плохо структурирована, на странице мало свободного места, доминируют кислотный розовый и зеленый цвета. • На другом сайте то же самое содержание, но все удобно расположено, много свободного пространства, цвета подобраны с учетом цветовых схем, поэтому дизайн воспринимается легче. Не нужно делать по 40 кнопок «заказать» на одном экране. Это неудобно, некрасиво и усложняет восприятие. Функциональность. Дизайн должен быть функциональным, в нем не должно быть никаких лишних элементов. Не бойтесь делать лендинг простым. Минимализм отлично зарекомендовал себя в качестве проводника информации до клиента. Чем меньше «шума», тем легче считывается послание. Наглядность. Каждый элемент лендинга нужно подтвердить чем-либо: картинкой, фоном, фотографией. Если вы даете гарантию, то она может быть оформлена в виде сертификата. Если вы цитируете газету, то вставьте на сайт логотип этого СМИ. Иллюстрации служат для пользователя дополнительным источником информации. Логика и удобство восприятия. Элементы лендинга должны быть расположены логически верно. Нельзя сначала потребовать у клиента его телефон или электронную почту и только потом объяснить причину, по которой они вам нужны. На рис. 5.1 представлен пример посадочной страницы. Определить с первого взгляда, чем занимается эта компания и что они хотят от посетителя, не представляется возможным. 
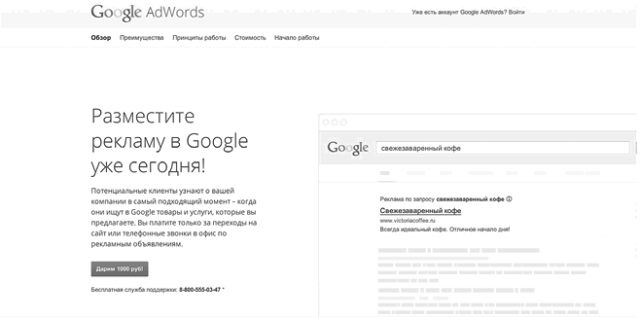
Рис. 5.1. Что продает этот сайт? Раскроем интригу: это крупная компания по продаже мебели. Здесь, как любят у нас в России, все очень красиво и богато, но ни один принцип дизайна – легкость, простота, функциональность, наглядность, удобство восприятия – не соблюдается. Особое удивление вызывает золотой значок слева под логотипом. Он похож на огромный крест, которые носят рэперы в черном квартале Нью-Йорка, а здесь этот значок приглашает скачать прайс-лист в Excel. Возможно, это «тонкий» намек на высокие цены. В правом верхнем углу изображена фигура менеджера, с которым вы можете поговорить, но при этом номер прочитать практически невозможно. Кроме того, отсутствует восьмерка и с мобильного телефона по такому номеру не позвонить. Единственная конверсионная форма – «Подписаться на новостную рассылку», что явно не способствует увеличению входящих звонков. Второй пример – обратный (рис. 5.2). Google AdWords – легкий для восприятия сайт, мало текста, выгода сразу ясна, есть заголовок. Пользователю понятно, что делать, какую кнопку нажимать, каждый элемент находится на своем месте. Пользователь вводит запрос и видит в объявлении ключевое слово. 
Рис. 5.2. Google AdWords Здесь соблюдены все принципы дизайна. Но даже Google добился такого эффекта не сразу. Это далеко не первая версия, которую Google тестирует для регистрации AdWords, но именно она победила во всех сплит-тестах и дает очень неплохой результат. Казалось бы, у сайта неприметный серый дизайн. Но это тот дизайн, который работает, и неважно, насколько он нравится или не нравится лично вам. Память Элементы разбиты на группы. Наша память имеет некоторые особенности. Человеку проще запомнить структурированную информацию. Дизайн посадочной страницы следует разрабатывать, используя последовательную группировку элементов. Это позволяет проще воспринимать и запоминать информацию. Для группировки элементов используются фон, заголовок, подзаголовок, визуальные элементы (фото, иллюстрации, графика и т. д.). В каждой группе не более четырех элементов. В одной группе рекомендуется использовать не более четырех элементов, то есть в одном блоке должно быть не более четырех пунктов, или буллитов. Пять элементов человеческая память воспринимает и запоминает на 35 % хуже, чем четыре.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно