
|
||
|
|
||
|
|
Онлайн книга - Мобильный маркетинг. Как зарядить свой бизнес в мобильном мире | Автор книги - Леонид Бугаев
Cтраница 19

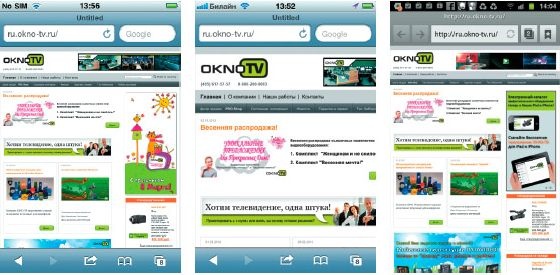
Возможно, та информация, которая прячется внизу справа на странице мобильного сайта, не будет видна пользователям. К сожалению, этот «слепой эффект», который достался нам в наследство от эпохи маленьких дисплеев, продлится еще два-три года – пока производители полностью не обновят рынок мобильных телефонов. Проблема маленьких экранов не нова – с ней сталкиваются разработчики сайтов с самого появления Интернета. Язык HTML позволяет делать динамическую верстку – но при этом экранное разрешение устройств, на которые нацеливаются разработчики, варьируется от 320 × 240 пикселов и сейчас доходит до 2048 × 536 пикселов у последнего iPad 3. На первый взгляд, правильно расположить элементы мобильного сайта – достаточно простая задача. Однако это кажущаяся легкость, поскольку то количество устройств, которое существует на рынке, не дает вам возможности проверить, как ваш сайт будет вести себя на устройствах всех видов (рис. 10.2). 
Рис. 10.2. Экраны iPhone 3, iPhone 4 и различных версий Android вмещают разное количество информации Поэтому доверьтесь профессионалам – компаниям, которые имеют опыт разработки мобильных сайтов для самых разных устройств. Существуют экраны совершенно разных конфигураций, размеров, с различным количеством точек на дюйм, с наличием физических кнопок на самом устройстве (или их отсутствием). Также есть несколько разных положений экрана (например, вертикальное и горизонтальное – для чтения и просмотра изображений и видео) и даже несколько версий операционной системы, которые работают на одном и том же смартфоне. Конечно же, в ответ на такое разнообразие устройств появились технологии, которые позволяют упростить создание мобильной версии сайта – например, компания InfoGin предлагает адаптацию веб-контента для мобильных устройств с помощью своей разработки Smartphone Web Optimizer (рис. 10.3). 
Рис. 10.3. Сайт без применения функции Web Optimizer (слева) и с использованием Web Optimizer (справа) Smartphone Web Optimizer автоматически анализирует содержимое вашего сайта и генерирует версию, предназначенную для мобильных устройств. Хотя такое решение и упрощает взаимодействие с мобильным контентом, оно не адаптирует его: длина текста, количество картинок и ссылок при этом остаются прежними, без учета «мобильного контекста». Жесты и multi-touch
Существуют жесты, которые сейчас активно используют при взаимодействии с мобильными сайтами. Если в старых мобильных телефонах (например, Motorola Razr или Nokia) мы не задействовали ничего, кроме кнопок на корпусе телефона, то теперь любой ребенок с легкостью разбирается, каким образом увеличивать или уменьшать размер изображения на экране iPhone или iPad (рис. 10.4). 
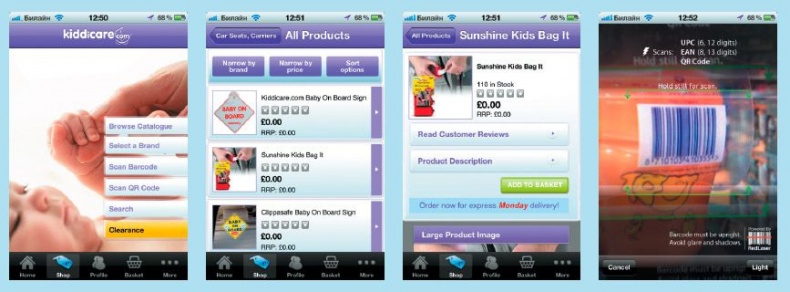
Рис. 10.4. Экраны с функцией multi-touch сделали управление устройствами максимально простым Простота навигации и взаимодействия с разным сегментами дисплея и – это то, что нужно учитывать при разработке мобильного сайта. Перелистывание, увеличение, уменьшение, передвижение экрана, нажатие на кнопку «Назад» – типичные действия, которые производит пользователь, работая с мобильным сайтом. Соответственно, размер графических элементов на мобильном сайте очень важен – если ваш пользователь не может нажать на кнопку «Оформить заказ» из-за того, что она пересекается с расположенной рядом гиперссылкой, то, скорее всего, второй раз к этой процедуре он не вернется. Во врезке 10.1 дан пример удачно разработанного мобильного сайта компании Kiddicare. Руководство к действию: идеи по разработке мобильных сайтов для бизнеса
Новые покупатели, как правило, находят информацию о вашем продукте в Интернете, воспользовавшись поиском. Перебросить нового потребителя на мобильный сайт гораздо проще, чем на мобильное приложение: ему не придется скачивать приложение либо покупать его, а также авторизоваться в App Store – ваш потребитель может начать работу с сайтом сразу. Врезка 10.1. Kiddicare.com: забота о детях через мобильный сайт Приблизительно 7 % трафика сайта Kiddicare.com приходится на трафик с мобильных устройств. Это означает, что сайт посещают около 70 000 уникальных пользователей в месяц. Компания, которая занимается продажей детских товаров, запустила одновременно мобильное приложение и мобильную версию сайта и в конце 2010 г. получила приток новых посетителей – пользователей мобильных устройств. Приложение было разработано для поддержки мультиканальной стратегии и включает в себя безопасную оплату покупок, сканирование штрихкодов на товарах, сравнение цен и поиск. Основная функция мобильного приложения – помогать потребителю при покупках из дома, в том числе в сравнении цен в физических магазинах, включая магазины конкурентов, в которых продаются такие же детские товары, как и на сайте Kiddicare.com (очевидно, что задача Kiddicare – переключить покупателя с конкурентного магазина на покупку на своем сайте). При этом полноценный мобильный сайт Kiddicare.com позволяет покупателям выбирать товары и приобретать их на ходу. Покупатели имеют доступ к своему личному кабинету, в котором уже сохранена информация о кредитной карте, и поэтому процесс покупки товаров максимально упрощен. 
Кафе и рестораны
Для этой сферы гораздо проще внести изменения в уже существующий сайт: это гораздо быстрее и результативнее, чем разрабатывать мобильное приложение. Вы можете добавить функцию click-to-call – чтобы на главной странице сайта потребитель мог нажать на номер телефона, моментально соединиться с рестораном и, например, заказать столик. Сервисная компания
Здесь для вас оптимальной будет комбинация «мобильный поиск + мобильный сайт». Таким образом вы решите все срочные задачи, дав клиенту ответы на вопросы: «Где купить краску?», «Когда “переобуть” машину в летнюю резину?» и т. д. Компании, у которых уже существует интернет-магазин
Если у вас уже есть интернет-магазин, создание его мобильной версии может увеличить поток новых потребителей на главную страницу магазина – благодаря тому что для мобильных пользователей будет доступна облегченная версия сайта с меньшими картинками, оптимизированной навигацией и облегченным функционалом.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно