
|
||
|
|
||
|
|
Онлайн книга - 100 новых главных принципов дизайна. Как удержать внимание | Автор книги - Сьюзан Уэйншенк
Cтраница 58

Как люди взаимодействуют с интерфейсами и устройствами
В течение десятилетий основными способами взаимодействия людей с компьютерами и техническими устройствами оставались монитор, клавиатура, мышь и координатно-указательное устройство. Иногда ввод информации осуществлялся также пером, пальцами или голосом. Но устройства эволюционируют, соответственно, меняются и способы ввода. В этой главе мы поговорим о том, как люди взаимодействуют с устройствами и какие элементы управления они для этого используют. Заодно мы рассмотрим новые, недавно появившиеся устройства, а также устройства, ожидающие нас в ближайшем будущем. 87
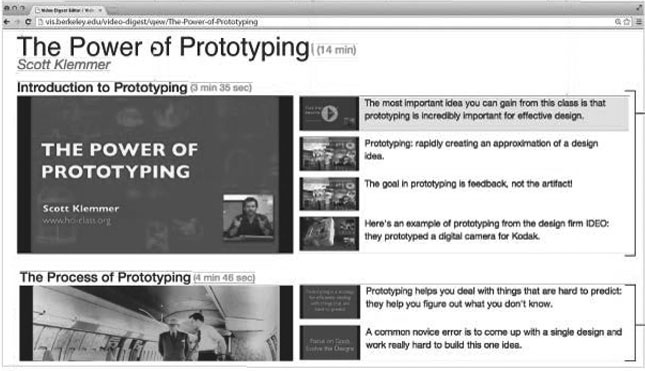
Люди хотят перематывать и сканировать видео В интернете видео является настолько важным способом передачи информации, что даже странно, почему проектированию интерфейсов его воспроизведения уделяется так мало внимания. Существуют специальные устройства и программное обеспечение для предоставления текста и графики, видео же воспринимается как нечто встроенное в страницу, что невозможно настроить и сделать более удобным. Исследователи из Калифорнийского университета в Беркли решили переосмыслить подход к этому вопросу. Видео, продолжительность которого составляет всего 2 или 3 минуты, не составит труда посмотреть от начала до конца. А как быть с роликами длительностью 20 минут или даже целый час, например с записью выступления на конференции или курса дистанционного обучения? До настоящего момента возможность просматривать, сканировать и перематывать видео предоставлялась относительно редко. Поэтому группа из Калифорнийского университета предложила идею видеодайджеста. Видеодайджест дает возможность разделить длинный ролик на главы и разделы внутри глав. У каждого раздела и главы есть краткое описание и миниатюрное изображение. В результате пользователь может просмотреть содержание видеоролика и, щелкнув на соответствующей миниатюре, перейти к интересующему его фрагменту. Все это добавляется на стадии окончательного монтажа, то есть ничто не мешает превратить в дайджест уже существующие ролики. Рисунок 87.1 демонстрирует интерфейс видеодайджеста. Группа также разработала инструмент для создания дайджестов. Он дает возможность: 1. Вручную создавать главы, разделы, текстовые описания и миниатюры. 2. Создавать главы, разделы, текстовые описания и миниатюры в автоматическом режиме. 3. Создавать главы, разделы, текстовые описания и миниатюры в автоматическом режиме, а затем вручную редактировать их. Режимы 1 и 3 позволяют получить более содержательный дайджест. Но даже дайджест, созданный в автоматическом режиме, лучше, чем полное его отсутствие. 
Рис. 87.1. Интерфейс видеодайджеста Страница инструмента на сайте университета http://vis.berkeley.edu/papers/ videodigests/. Выводы • К видео, продолжительность которого превышает 5 минут, желательно добавить видеодайджест, чтобы сделать его просмотр более удобным. • Лучше всего создавать дайджесты вручную, но даже дайджест, созданный в автоматическом режиме, лучше, чем его полное отсутствие. 88
Люди взаимодействуют с виджетом карусель Добавлять или не добавлять карусель – вот в чем вопрос. Первым делом напомню вам, что это такое. Карусель представляет собой элемент интерфейса, обычно используемый на веб-сайтах, демонстрирующий изображение, которое затем автоматически или по щелчку или движению пальца пользователя сменяется другим изображением. Таким способом посетителю демонстрируется целая «галерея» картинок. Я понимаю, насколько противоречащим общепринятой точке зрения выглядит утверждение, что люди взаимодействуют с данными виджетами. Многие дизайнеры ненавидят карусели, но есть и те, кто с удовольствием ими пользуется. Но к какой бы категории вы не относились, надеюсь, вы сможете на время сдержать свои чувства и прочитать приведенные ниже данные. Людям нравится высказывать свою ненависть к каруселям. В своем блоге 8 июля 2013 года Эрик Рунион указал данные с сайта университета Нотр-Дам ND.edu (http://erikrunyon.com/2013/07/carousel-interaction-stats/): На главной странице университета ND.edu, где располагался виджет карусель, посетители часто кликали по первому изображению (например, в 89 % посещений), но практически оставляли без внимания все остальные (клики на изображении 2–3 %, на изображении 3–2 % и т. д.). На ведомственной странице ND.edu тенденция сохранилась, но была менее выражена – посетители часто кликали на первом изображении в виджете карусель (например, в 71 % случаев), на второй картинке – в 7 % случаев. Но на новостной странице сайта ND.edu ситуация выглядела по-другому. Клик на первом изображении карусели следовал в 55 % случаев, второе изображение удостаивалось клика в 18 % случаев, третье – в 11 % случаев и т. п. Рунион приводит данные и для других каруселей с сайта ND.edu, и среди них тоже наблюдается изрядная вариативность. Но это еще не все
Перед тем как мы попробуем сделать выводы, ознакомимся с дополнительной информацией. 9 февраля 2015 года в своем блоге Кайт Питт дал ссылку на пост Руниона и представил собственные данные (https://www.smashingmagazine.com/2015/02/carousel-usage-exploration-on-mobile-e-commerce-websites/). Вот некоторые из его выкладок: • Питт утверждает, что данные Руниона базируются на таком показателе, как количество кликов, в то время как следует учитывать любые варианты взаимодействия пользователя с виджетом. Проанализировав свои собственные данные с учетом всех взаимодействий, Питт обнаружил, что количество взаимодействий на его тестовом сайте возросло с 23 до 72 %. Зачастую пользователи вместо клика или нажатия пальцем на изображении просматривали все или несколько изображений карусели, что тоже следовало учитывать как взаимодействие. В частности, Питт указал, что к взаимодействиям следует относить любые действия, в том числе движение пальцем по экрану смартфона, клик на стрелке для перехода к следующему изображению или для изменения порядка демонстрации изображений на обратный, щелчок на миниатюре в нижней части карусели с целью разворота изображения на полный экран. Полученные таким способом данные показывают, что карусель является эффективным средством привлечения посетителей. • Питт подчеркивает, что важными факторами являются также контекст и содержимое карусели. На торговых площадках, где карусель позволяет получить больше информации о товарах, уровень взаимодействия достаточно высок. Если же содержимое карусели не является ни интересным, ни полезным, ни привлекающим внимание, люди не будут с ней взаимодействовать.
|
 Вернуться к просмотру книги
Вернуться к просмотру книги
 Перейти к Оглавлению
Перейти к Оглавлению
 Перейти к Примечанию
Перейти к Примечанию
 © 2020 LoveRead.ec - электронная библиотека в которой можно
© 2020 LoveRead.ec - электронная библиотека в которой можно